Як створити професійну технічну документацію
Технічна документація заснована на ефективної технічної інформації користувача. Вона або пояснює, як щось працює, або як це використовувати. Для різних людей воно означає щось конкретне. Вам може знадобитися така документація для нових співробітників, щоб пояснити їм нові функції або для людей, які не розуміються на технології.
Проте, процес складання технічного документа, здасться неправильним, коли у вас недостатньо часу або його потрібно періодично оновлювати.
У цьому уроці з двох частин, я покажу вам, як використовувати Clarify для створення простих і в той же час професійних технічних документів.
- Налаштування програми для отримання максимальної користі.
- Створення детального керівництва з кількома кроками, зображеннями і текстом.
- Надіслати документ іншим людям по інтернету.
Причини для вибору Clarify
Налаштування Clarify
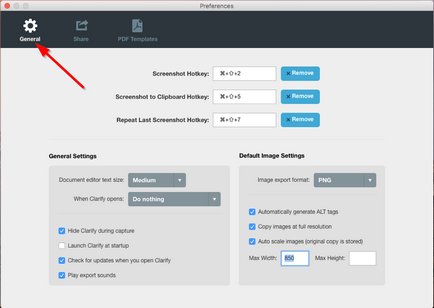
Clarify дає вам кілька варіантів настройки технічного документа відповідно до ваших потреб. Виберіть Clarify> Preferences.
Ви побачите три опції: General. Share і PDF Templates. Кожна опція дозволяє вам налаштувати декілька параметрів.
Загальні налаштування

Clarify дозволяє налаштовувати параметри зображення так, як ви хочете. Виберіть формат експорту в форматі PNG або JPEG (гарне, краще, найкраще). Ви можете автоматично генерувати ALT-теги для зображень або автоматично масштабувати зображення, як в ширину, так і в висоту, відповідно до заданого стилю.
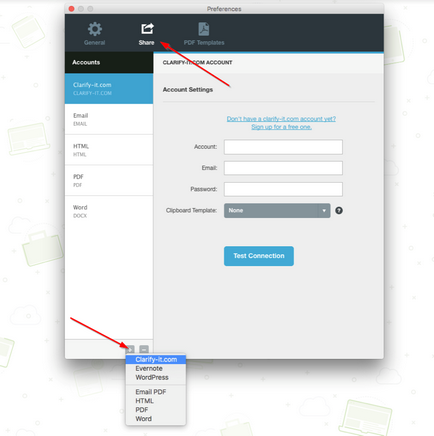
Поділитися

Clarify пропонує кілька способів передати створені документи. Ви можете експортувати в clarify-it.com, щоб інші могли переглядати документи звідти. Ви можете експортувати документи в призначений для користувача блог WordPress або блог .com або зберегти їх як документ PDF, HTML або Word.
Шаблони для формату PDF
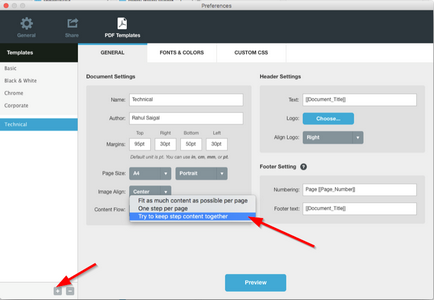
Clarify поставляється з чотирма основними шаблонами: Basic, Black and White, Chrome і Corporate.
Якщо у вас є певні потреби, ви можете створити свій власний PDF-шаблон. Натисніть кнопку +. щоб створити новий настроюється шаблон.

На вкладці General можна налаштувати розмір сторінки і поля, вирівнювання зображення, налаштувати вирівнювання тексту і багато іншого. При створенні PDF-документа Clarify додає розриви сторінок в певних місцях. Хоча Clarify намагається зберегти вміст розділу разом, ви можете це налаштувати.
Відкрийте меню Content Flow. щоб налаштувати параметри розриву сторінки. Виберіть One step per page. щоб додати розрив сторінки після кожного кроку.
Виберіть Fit as content as possible per page. щоб розмістити якомога більше контенту на сторінці. Використовуйте CSS для подальшого контролю над розривами сторінок.
В поле заголовка ви можете додати Logo і налаштувати ще кілька змінних. Ви можете додати такі змінні як:
- [[Document Title]] - Назва документа
- [[File_Name]] - Назва PDF файлу
- [[Date]] - Дата в форматі, який використовує ваша система
- [[MM / DD / YYYY]] - Місяць, день і рік
В поле нижнього колонтитулу ви можете додати номери сторінок і текст нижнього колонтитула. Ви можете додати такі змінні, як:
- [[Page_Number]] - Номер сторінки
- [[Page_Count]] - Загальна кількість сторінок

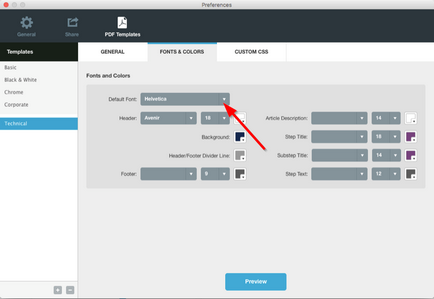
На вкладці Fonts Colors встановіть шрифт, розмір і колір шрифту за замовчуванням для верхнього і нижнього колонтитула, опису статті, заголовка розділу і підзаголовка. Якщо ви не встановлюєте шрифт для певного об'єкта, тоді він буде використовувати шрифт за замовчуванням - Default Font.

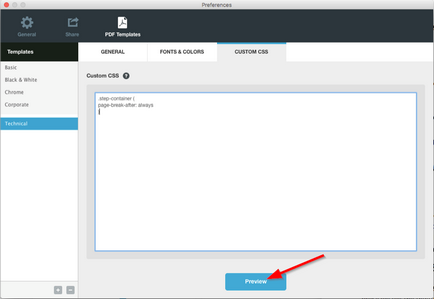
Вкладка Custom CSS ви можете вносити коригування в елементи, які недоступні в інтерфейсі. PDF-шаблони в Clarify працюють за принципом HTML і CSS. Якщо ви знаєте обидві мови, то ви можете додати багато змінних в шаблон PDF. наприклад:
step-container (
page-break-after: always
)
Цей CSS повідомляє генератору PDF завжди додавати розрив сторінки після кроку. Ви також можете додати стиль шрифту в ваш PDF-документ, додавши в нього певні класи CSS.
step-title (
font-style: italic;
font-weight: lighter;
)
висновок
Clarify - це рідне додаток для Windows і Mac для створення технічної документації. Воно дозволяє створювати шаблони, щоб ви могли зосередитися на створенні технічного документа без суєти і роботи в декількох додатках - інструментом захоплення екрану, текстовим процесором і інструментами обміну.
У цьому уроці я показав вам, як налаштувати додаток Clarify для отримання максимальної вигоди і настройку шаблонів.
У наступному уроці я дам покрокову процедуру створення технічного документа. Додаток включає 14-денну пробну версію і доступно за 29,99 доларів США. Детальніше дивіться інформацію про ціни.