Як розташувати модуль в хук prestashop 1
За замовчуванням модуль реєструється в хук лівої колонки (dislayLeftColumn)

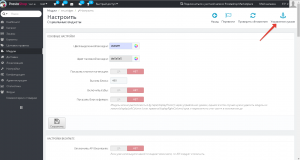
Але його можна розташувати в правій колонці і в підвалі сайту (футере), в хук displayFooter. Перенесемо модуль туди. Для цього в настройках модуля в правому верхньому куті шукаємо посилання Управління хукамі.

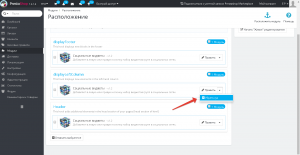
Тут ми можемо подивитися де модуль розташовується зараз, це хук Header і displayLeftColumn (ліва колонка)

А ще в правому верхньому куті видно посилання для додаткового розташування модуля в хуках. Натиснемо на неї і потрапляємо в розділ розташування модуля.

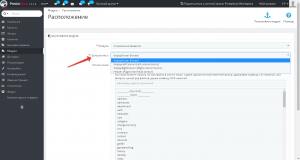
У списку вибираємо хук DisplayFooter (підвал сайту). До речі, нижче знаходиться список файлів (сторінок сайту) де ви можете вибрати виключення відображення модуля. Наприклад, якщо вибрати сторінку contact то модуль не буде доступний широкому на сторінці зворотного зв'язку ні в футере ні в колонках. Після того як ми натиснемо нижче кнопку зберегти, то знову потрапляємо на сторінку розташування модуля в хуках.

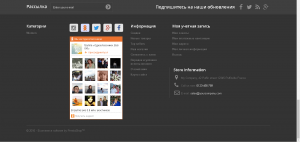
І тут нам потрібно видалити розташування модуля в лівій колонці. Переходимо на головну сторінку сайту і дивимося результат.

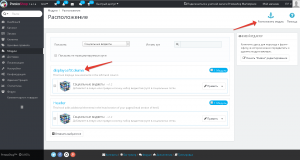
Але це ще не все. Ми можемо в хук переміщати модулі і міняти їх положення відносно один одного. Для цього зайдемо в Модулі-розташування.
І ми потрапимо в загальний список хуков з розташованими в них модулями. Шукаємо хук displayFooter


І після цього дивимося результат у фронт офісі сайту.

Як бачите нічого складного. До зустрічі на webnewbie.ru
стандартним рішенням не обійшлося, довелося додати в "blockmanufacturer.php" код: $ this-> registerHook ( 'displayTopColumn')
і продублювати висновок hookLeftColumn тільки для displayTopColumn