Як правильно застосовувати зринаючі підказки в ui дизайні, сей-хай

Зринаючі підказки (підказка) допомагає користувачеві зрозуміти незнайомі або незрозумілі об'єкти, які знаходяться на сайті. Це простий спосіб спростити інтерфейс - надавати користувачам інформацію потрібно тоді, коли їм це необхідно, з мінімальними зусиллями з їх боку. Також потрібно допомогти веб-розробникам ефективно використовувати розміри екрану.

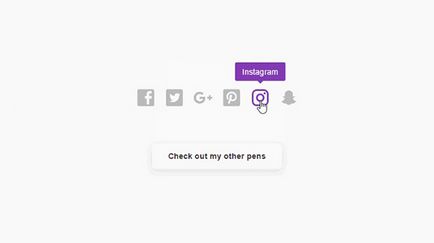
Реалізація зринаючі підказки на сайті Dribbble
Очевидно, погано спроектовані зринаючі підказки дратують, особливо якщо не несуть в собі корисної інформації. Тому розберемося, як їх зробити корисними і ефективними.
Як це працює?
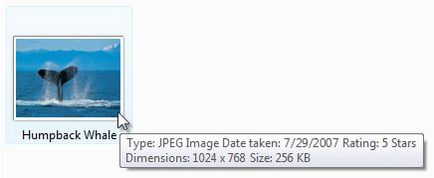
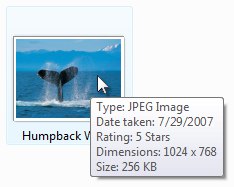
Зринаючі підказки відображаються автоматично, коли користувач наводить на потрібний елемент, і ховаються, коли він прибирає курсор мишки з елемента.
Бути зринаючі підказки чи не бути?
Коли їх використовувати:
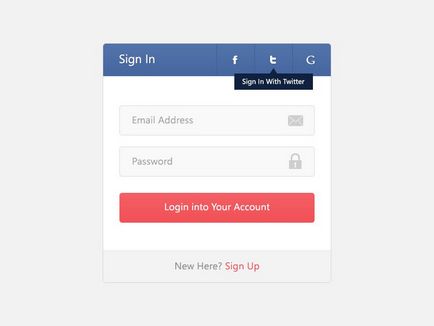
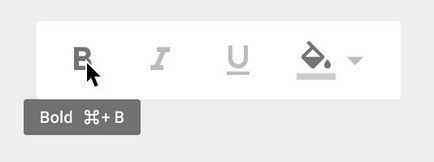
- У елемента немає текстової мітки. Якщо кнопка або іконка настільки маленька, що немає місця для її опису, то підказка буде корисна

- Коли в зринаючі підказки можна вмістити дуже багато інформації, прибираючи потребу в написанні інформації про об'єкт

Коли не варто використовувати
- Користувачеві необхідно кликати на підказці. Ніколи не робіть інтерактивний зринаючі підказки, бо людині потрібно буде рухати мишкою, і підказка пропаде
- Коли людина користується мобільною версією сайту, але якщо дуже потрібно додати підказку, то підкресліть елемент, для того щоб було зрозуміло, що підказка клікабелье.
Правильне проектування зринаючі підказки
Основна проблема з зринаючі підказки в тому, що вони не мають підказок, як їх знайти. Але юзер все одно повинен інтуїтивно відчувати, де вона повинна бути, через призму минулого досвіду або експериментальним шляхом.
Містить корисну інформацію
Хороший зринаючі підказки містить коротку і корисну інформацію:
- Спливаючі вікна підходять для коротких пропозицій

- Як не варто робити: широкі підказки нечитабельним

Не містить динамічну інформацію
Людина не очікує того, що в зринаючі підказки буде змінюватися інформація, і краще тоді зробити примусово спливаюче вікно
Розміщувати там, де його очікують побачити
Але при цьому не закривайте підказкою сам об'єкт
Розміщуйте її трохи нижче, але щоб було зрозуміло до якого об'єкту відноситься підказка
Зринаючі підказки покликаний спростити користувачеві користування сайтом або програмою, тому не бійтеся використовувати ці підказки, але при цьому їх потрібно використовувати з розумом.