Як поміняти колір фону елементів в windows forms - програмування на c, c # і java
У даній статті ми розберемо кілька варіантів зміни кольору елементів Windows Forms на прикладі фону форми Form1 і інших компонентів.
Спосіб №1. Зміна кольору в властивості елемента.
Для багатьох це найлегший спосіб зміни кольорової палітри елементів, так як не треба писати код, все визуализировано і інтуїтивно зрозуміло.
Для цього треба вибрати елемент форми (або саму форму) і в "Властивості" знайти вкладку "Зовнішній вигляд". Нас цікавить рядок BackColor:
Тут є велика кількість колірних схем і їх візуальних уявлень.
Виберемо для прикладу будь-якої з квітів, щоб змінити фон форми:
Легко, нехитро, зрозуміло.
Наступні способи будуть проводитися в коді.
Спосіб №2. Зміна кольору, використовуючи структуру Color.
Це найпростіший спосіб серед кодових варіацій.
"На пальцях" це виглядає так:
Названіеелемента форми.BackColor = Color.Названіе_цвета;
Якщо ми захочемо зафарбувати фон форми в зелений колір, то рядок коду буде виглядати ось так:
Даний спосіб простий тим, що потрібно лише написати назву кольору, яких також велика кількість.
Найчастіше цих двох способів вистачає для оформлення програми. Якщо ж потрібна більш гнучка настройка або ж серед стандартних кольорів немає необхідних, можна скористатися способами, описаними нижче.
Спосіб №3. Зміна кольору, використовуючи метод Color.Argb.
Цей і наступний методи дозволять генерувати потрібний колір, використовуючи значення колірного каналу RGB.
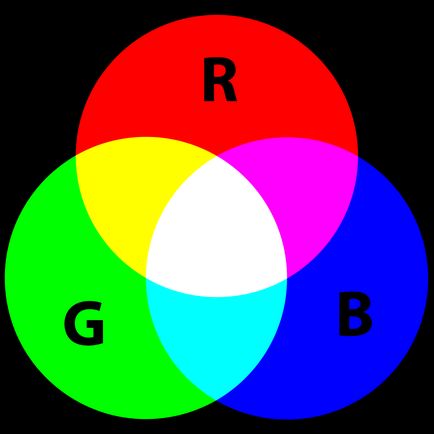
RGB - це колірна модель, яка синтезує кольору, використовуючи змішування трьох основних кольорів (Червоного - Red, Зеленого - Green, Сінего- Blue) з чорним, внаслідок чого виходять нові кольори і відтінки. Залежить одержуваний колір від інтенсивності цих трьох основних кольорів. Якщо змішати Червоний, Зелений і Синій в максимальній насиченості, вийде білий колір. Якщо не змішувати їх, то залишається чорний.

Даний спосіб дозволяє регулювати інтенсивність трьох цих квітів, при змішуванні яких і вийде потрібний нам відтінок.
Інтенсивність в числовий формі для зручності застосування позначається від 0 (мінімальна інтенсивність) до 255 (максимальна інтенсивність). Всі три кольори можна "варіювати" за цією шкалою.
Словесно це виглядає ось так:
Названіеелемента форми.BackColor = Color.FromArgb (Насиченість червоного, Насиченість зеленого, Насиченість синього);
Щоб зафарбувати фон програми в чорний колір, використовуючи даний метод, треба написати ось такий рядок:
Даний спосіб і спосіб нижче підходять більше для людей, які знаються на колірних моделях, гамах і числових значеннях квітів.
Спосіб №4. Зміна кольору, використовуючи метод ColorTranslator.FromHtml
Цей метод також грунтується на моделі RGB, але записується вона в шістнадцятковому вигляді, а саме #RrGgBb. Перші дві шістнадцяткові цифри після решітки позначають насиченість Червоного, другі дві - насиченість Зеленого, останні - насиченість Синього. Мінімальна насиченість тут - 00, максимальна - FF (В перекладі з шістнадцятковій системи числення в десяткову це число позначає 255). Решта принцип змішування кольорів такий же.
Даний метод створений для мови веб-розмітки HTML, але користуються ним повсюдно.
Принцип коду такий:
Названіеелемента форми.BackColor = ColorTranslator.FromHtml ( "# КрЗлГб");
Для зміни бекграунду форми в білий код такий: