Як поліпшити інтерфейс поради не тільки для дизайнерів

Здавалося б, в дизайні полів введення немає нічого складного: малюй порожні прямокутники для введення даних, все інше користувач зробить сам. Однак все не так просто. Користувача потрібно акуратно «провести за ручку», все показати, пояснити і допомогти.
Саме основне правило, як і всюди - ставте себе на місце відвідувача. Все зрозуміло? Чи можна з першого погляду усвідомити, що потрібно ввести в поле? Чи адекватно реагує поле на введену інформацію?
Пишіть опису та підказки
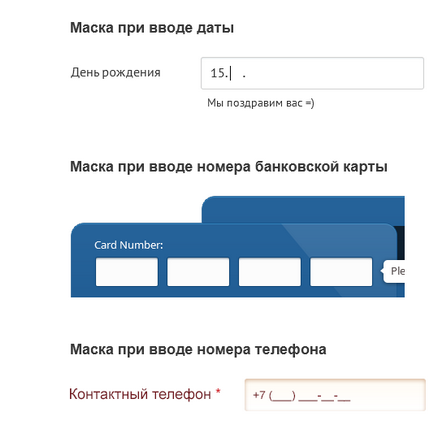
Підказки та опису потрібні, щоб показати, які дані потрібно вводити, як правильно їх ввести і як сайт буде використовувати цю інформацію в подальшому.
Є кілька типів підказок:
Однак не слід забувати, як працюють іконки і що їх завжди потрібно пояснювати.
2) Приклади
Найпростіший спосіб розповісти, як заповнити поле - привести приклад. Приклад прикладу: «[email protected]»
3) Пояснення
використовуйте маски
Наведу приклади різних масок:

Виділяйте обов'язкові поля
Якщо серед необов'язкових полів є поля, обов'язкові для заповнення, то їх слід виділяти серед інших і робити акцент на обов'язковості заповнення. Як правило, обов'язкові поля показують значком зірочки - *.
Всі обов'язкові поля краще згруповують і розташовувати їх на початку форми.
В наведеному вище прикладі, до речі, також показані 2 типу підказок: приклади і пояснення.
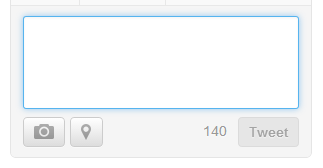
Фокус і клавіатура
Активне поле, в якому встановлений курсор, повинно мати відмітна ознака. Як правило, браузери самостійно підсвічують активні поля. Однак не варто залишати все на відкуп випадку і самостійно перевіряти працездатність цієї функції.

При завантаженні сторінки перше поле введення повинно автоматично ставати активним, як би запрошуючи до заповнення всієї форми. При заповненні форми повинна бути можливість перемикання між полями введення без використання миші. Зазвичай це відбувається після натискання кнопки Tab.
При використанні підказок з автозаповненням (наприклад, в пошуку) повинна бути можливість вибору пункту стрілками і підтвердження його після натискання клавіші Enter.
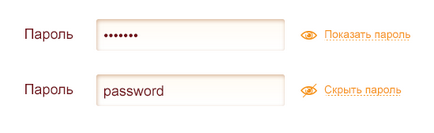
Ховайте секретні дані

При введенні секретних даних (наприклад, пароля) повинна бути можливість заховати і показати ці дані за бажанням користувача.
Використовуйте вже введені дані
Поля введення повинні пам'ятати те, про що забувають звичайні люди. Неввічливо питати одну і ту ж інформацію двічі. Якщо ви коли то підписувалися на розсилку сайту, то при реєстрації сайт повинен згадати вас і ввести вашу пошту у відповідне поле.
Групуйте поля введення
Пам'ятайте про розмір поля
Дизайн полів введення не такий простий, як здається на перший погляд. Потрібно пам'ятати багато нюансів і постійно задавати собі питання: «Чи всі буде зрозуміло користувачеві?»
- радіобаттон, переключалка або радіокнопка. Кнопка, що дозволяє вибрати один параметр з групи. Служить для уточнення параметрів і відповідає на питання «що саме?», «Який саме?». На відміну від чекбоксів, в групі радіобаттон можна вибрати тільки один параметр, тому вони досить часто використовуються для опитувань.
Багато правила по використанню радіобаттон схожі з використанням чекбоксів. Однак є істотні відмінності і правила, властиві тільки радіокнопку.
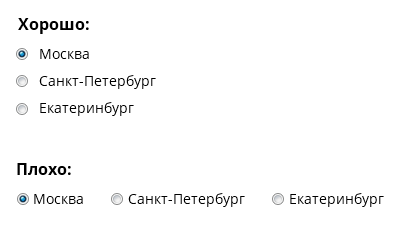
Не ставте радіобаттон по горизонталі

Верхній приклад відчутно краще. Радиокнопки повинні йти в стовпчик, тому що їх не можна відривати один від одного. Те ж саме стосується і чекбоксів. Винятком може бути хіба що група кнопок, ведуча себе як радіобаттон. Але про це далі.
Радіобаттон повинні бути групою
З попереднього прикладу стає зрозуміло, що радіобаттон повинні йти групою і їх не можна відривати один від одного. Група радіобаттон - це один цілісний елемент. Саме тому перемикання радіокнопок відбувається всередині всієї групи.
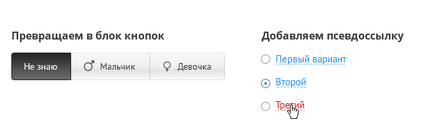
Збільшуйте робочу область
Ця проблема ріднить радіобаттон з чекбоксами. У них обох дуже маленька область для кліка. Можна використовувати ті ж прийоми, що і для чекбоксів: перетворити радіобаттон в кнопку, додати псевдоссилку.

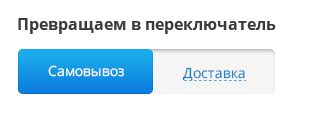
У бінарному стані, коли вибір складається з двох пунктів (наприклад, вибір між пунктами «Самовивезення» і «Доставка кур'єром» в інтернет-магазині) радіобаттон можна перетворити в перемикач.

Вибирайте за замовчуванням найпопулярніший варіант
Радіобаттон не може існувати в невизначеному стані. Завжди повинен бути обраний якийсь варіант. В цьому випадку розумно вибирати найпопулярніший варіант як варіант «за замовчуванням».

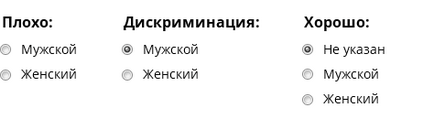
Якщо вибір не очевидний, як, наприклад, у виборі статі, то варто додавати пункт «вибору без вибору». Так я називаю радіобаттон, який служить для того, щоб показати, що вибір поки не зроблений. Але, тим не менш, завжди потрібно пам'ятати про те, для кого ми робимо інтерфейс: на сайті для майбутніх мам можна встановлювати жіноча стать підлогою «за замовчуванням», тоді як на новинному сайті такий вибір буде тхнути дискримінацією.