Як підробити скріншот веб-сторінки
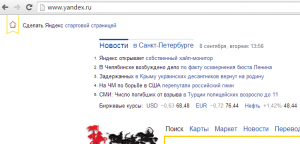
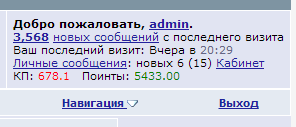
Кумедний заголовок для поста. Але за останні пару тижнів я зустрів це питання три рази. А ось приклад такого скриншота (більше при натисканні):

Особливість подібних скріншотів з браузера в тому, що немає абсолютно ніяких доказів (я маю на увазі сліди фотошопу) того, що вони підроблені, а робляться вони за хвилину.
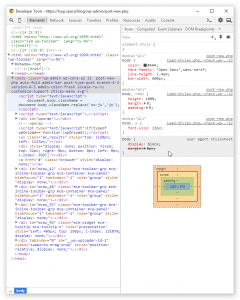
У всіх сучасних браузерах є інструменти для розробки. Наприклад, в Google Chrome він відкривається при натисканні F12 (більше при натисканні):


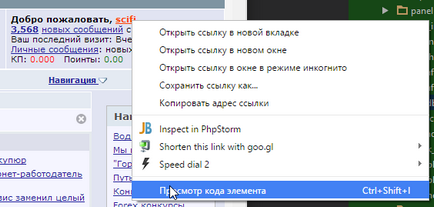
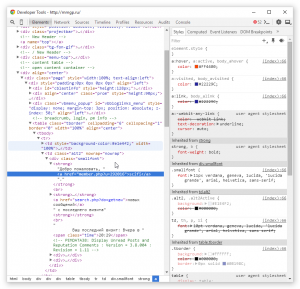
Після натискання на пункт меню відкривається панель розробника і відразу обраний потрібний нам елемент (більше при натисканні):


А ще цей пост підходить до розмови про те, як деякі хайпи публікують скріншоти, які щось підтверджують - гру на форекс або ставки на спорт. Підробка таких скріншотів це 5 хвилин. Якщо є хороший програміст, то всі процеси можна серйозно автоматизувати.