Як красиво оформити код у статтях - авторський блог Світлани Слободенюк

Вітаю всіх на своєму блозі. Якщо Ви ведете блог на тему сайтобудування, то швидше за все, стикалися з ситуацією, коли до статті потрібно вставити якийсь код, наприклад PHP.
При цьому код повинен відображатися правильно і бажано красиво. За час ведення свого блогу я вже тестувала декілька плагінів з цією метою. Однак всі вони з різних причин мене не влаштовували, а деякі взагалі не хотіли працювати з шаблоном мого блогу.
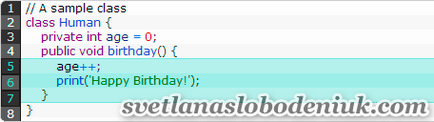
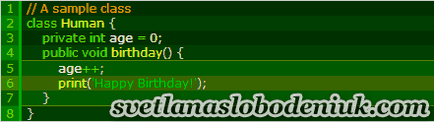
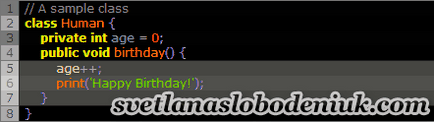
За допомогою цього плагіна все буде виглядати не тільки правильно, але й красиво, так як є багато різних тем оформлення, наприклад такі:



Після установки і активації плагіна в адмінці з'явиться вкладка «Crayon». перейшовши на яку можна ознайомитися з усіма основними настройками плагіна. Скріншот цих налаштувань я вирішила в статті не розміщувати, так як там все просто і зрозуміло, та ще й російською мовою.
Скажу тільки що можна налаштувати зовнішній вигляд коду (тему), шрифт, розмір шрифту і ще дуже багато чого, думаю не складно буде розібратися самостійно. Я ж хочу перейти до самого процесу.
Красиво оформити код за допомогою Crayon легко і просто.
Зазвичай при вставці за допомогою інших плагінів, код потрібно укладати в спеціальні теги, інакше він не відобразиться правильно.
Тут же нічого такого вручну робити не потрібно.
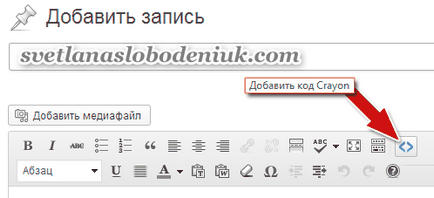
Плагін додає свою спеціальну кнопку на панелі написання статей, ось таку:

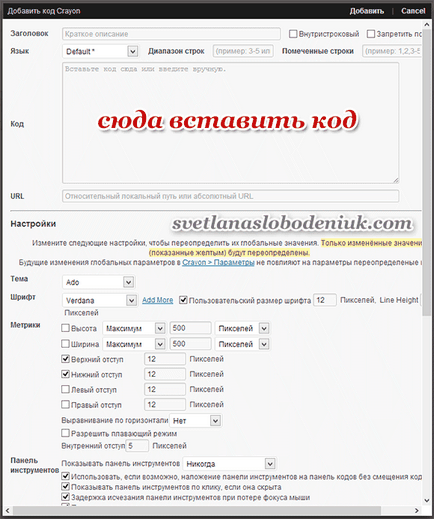
Коли знадобиться вставити код, потрібно буде просто натиснути на цю кнопочку і відкриється таке віконце:

Як видно з малюнка, в це поле і потрібно прописати код і зберегти, після чого він з'явиться в статті на потрібному місці.
У цьому віконці теж є багато різних налаштувань, які можливо, ніколи Вам і не знадобляться. Але, якщо Ви хочете можете їх протестувати. Якщо тут нічого в налаштуваннях не змінювати, то все буде вставлено з використанням основних налаштувань плагіна.
Ну, ось впринципі і вся основна інформація про даний плагін. Користуйтеся на здоров'я)