Як користуватися тегами
Вирішив зробити невеликий хелп по тегам. Частина підказав Сміла (спасибі йому), решта сам з практики дізнався.
Про шрифти, вважаю, не варто поширюватися :)
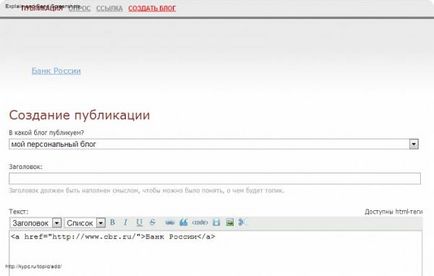
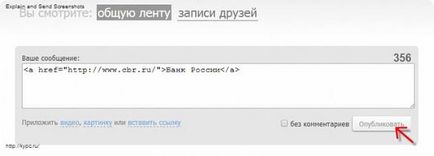
Натискаємо на тег - нам пропонують ввести посилання. Вставляємо посилання на прикладі ЦБ РФ, після вставки це виглядає так:



Фраза на екрані виглядає курсивом на сірому тлі. У мікроефіре не працює - пише звичайний текст.
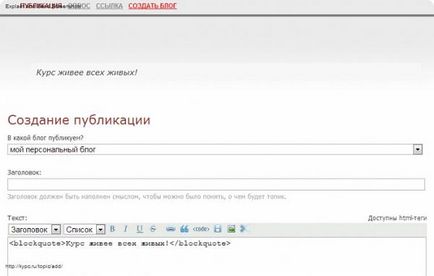
Приклад топіка цитуючи в кінці: kypc.ru/blog/finance/45804.html
Даний тег надає частини топіка «комп'ютерне» уявлення або зошит в клітинку, а також структурує текст. Наприклад таблиці виглядають струнко і як треба, н-р тут: kypc.ru/blog/finance/45934.html

У мікроефіре не працює.
5.1. Вставка картинки за допомогою спец. коду і gif-зображення
Можна вставляти картинки не вдаючись до тегу, а за допомогою коду виду:
По суті «код», це теж тег, тільки трохи простіше.
Та ж сама картинка, але тільки вже завантажена за допомогою кнопки на панелі, буде виглядати ось так:
GIF-зображення також працюють всюди, ура. ) Дякую Юстасу за підняття теми, Міхелю і всім - за обговорення і розвиток
6. Кат
Цей тег, вважаю, один з найбільш потрібних і корисних. Але ... як же мало людей ним користується. А даремно.
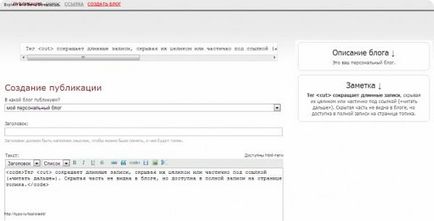
Даний режим «... скорочує довгі записи, приховуючи їх цілком або частково під посиланням (« читати далі »). Прихована частина не видно в блозі, але доступна в повній записи на сторінці топіка. »
Натискаємо на тег, після нього ставимо текст, який хочемо прибрати під кат. Ось так це виглядає:
Тоді в стрічці публікацій, починаючи з цього тега, в топіку буде написано «Читати далі».
7. Tags, тобто мітки
Їх потрібно ставити, коли створюєш публікацію в будь-якому блозі. Натискаючи на мітку під публікацією, можна побачити всі пости з даної міткою.
Для відображення символів, яких немає на клавіатурі.
Пошуком знаходяться в мережі, н-р от: htmlbook.ru/samhtml/tekst/spetssimvoly