Як додати карту сайту в панель вебмайстрів пошукових систем - як створити і розкрутити блог
Привіт, Новомосковсктель SEObiz.com.ua Сьогодні, на прохання Новомосковсктелей, я розповім про те, як додати карту сайту в панель вебмайстрів пошукових систем Google і Яндекс. Для тих, хто створив блог. але ще не зробив sitemap.xml - раджу прочитати статтю про створення карти сайту для WordPress.
Ну, а тим, хто вже має файл у форматі sitemap.xml - саме час додати її в панель вебмайстрів найпопулярніших пошукових систем. Робиться це за тим, щоб пошуковим системам було легше орієнтуватися на сайті, а також щоб вони сайт проідексіровалі повністю і правильно.
Додаємо карту сайту в Яндекс вебмастер:
1. Для того, щоб мати можливість додавати sitemap.xml в панель від Яндекса, для початку доведеться підтвердити права на управління сайтом: завантажити в корінь сайту (папка public_html або www) файл або додати мета-тег в заголовок сайту (файл header.php ) і т.д.
2. Після того, як права на управління сайтом підтверджені, переходимо безпосередньо до самого додаванню карти sitemap.xml в панель:

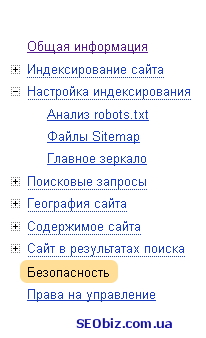
Зліва у нас панель для роботи, клацаємо по плюсик навпроти «настройка індексування» і переходимо в «файли sitemap»
4. Через деякий час можна подивитися, що прочитав Яндекс:
Як видно зі скріншоту, у мене з файлом sitemap.xml повний порядок, ніяких помилок. Усе. З Яндексом розібралися.
Як додати карту сайту в центр веб-майстрів від Google
Щоб не повторюватися, скажу, що для додавання файлу sitemap.xml в Гугл, також доведеться пройти процедуру підтвердження сайту, через додавання мета тега або завантаження файлу або будь-який інший сподобався вам спосіб. Після того, як ти довів що маєш право на сайт, можна переходити до додавання карти сайту в Гугл:

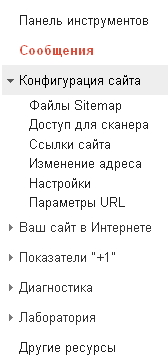
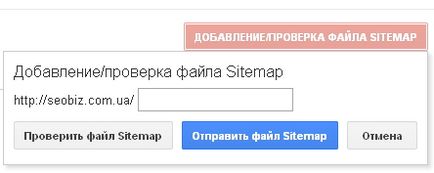
Знову з лівого боку клацаємо на вкладці «конфігурація сайту» і переходимо в «файли sitemap»:

Як видно з опису, на практиці все не так вже й складно.