Інкапсуляція в коді веб-додатків що таке shadow dom, бібліотека програміста
Переклад статті Дмитра Глазкова про тонкощі реалізації інкапсуляції в процесі розробки веб-додатків.
Однією з типових проблем, з якими доводиться стикатися цим бравим воїнам, є інкапсуляція. Яким чином ви здійснюєте зв'язок між кодом, який ви написали. і тим, який буде його використовувати?
За винятком SVG (про це трохи пізніше), сьогодні веб пропонує тільки один вбудований механізм, що дозволяє ізолювати одну ділянку коду від іншого, і він не дуже-то хороший. Так, мова про iframe ах. У більшості випадків, де потрібна інкапсуляція, фрейми занадто важкі і неповороткі.
Що значить, я повинен помістити кожну кнопку в окремий фрейм? Ви з глузду з'їхали?
Так що нам потрібно щось краще. Виявляється, більшість браузерів вже давно нишком реалізують потужну техніку реалізації інкапсуляції. Ця техніка називається shadow DOM.
Shadow DOM грунтується на здатності браузерів включати поддерево елементів в рендеринг документа, але не в основне DOM-дерево цього документа. Розглянемо найпростіший слайдер:
Це якесь колдунство?
Ніякої магії, мій юний чарівник, а просто shadow DOM в дії. Чи бачиш, розробники браузерів зрозуміли, що програмувати зовнішній вигляд і поведінку всіх елементів HTML по-перше, складно, по-друге, нерозумно. Так що вони вирішили схитрувати.
Вони зробили зв'язку між тим, що є тобі, веб-програмісту, і деталями реалізації, прихованими від твоїх очей. Однак сам браузер при бажанні може перетинати цю межу. Завдяки цьому можна створювати HTML-елементи використовуючи старі добрі веб-технології, поза div-ів і span-ів.
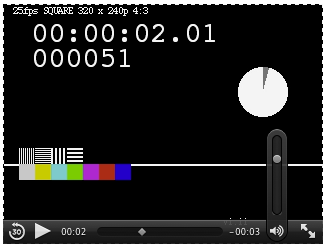
Деякі з них зовсім прості, як наш слайдер. Інші досить складні. Візьміть, наприклад, video з усіма його кнопками, перемикачами, контролерами звуку і так далі.

Все це - просто HTML і CSS - заховані в DOM-поддереве.
Нехай дана сторінка:
Візуально вийде щось на зразок цього:
Помітили, що друга половина пропозиції не зелена? Це через те, що селектор p не може досягти shadow DOM. Круто, а? Що б віддав розробник фреймворка за таку суперздатність? Можливість написати віджет, не турбуючись про те, що який-небудь селектор може вступити в конфлікт з основними стилями ... одна думка про це п'янить і розбурхує.
Щоб уникнути зайвої протиприродність, події, що відбуваються в shadow DOM, доступні з основного документа. Наприклад, якщо ви клацніть на кнопку відключення звуку в аудіо елементі, ваші event listener-и з найближчого div-а почують цей клік:
Чому? Тому що при перетині кордону shadow DOM події перенаправляються, щоб уникнути доступу ззовні до тіньового Піддерево.
Ми маємо ще одного туза в рукаві. Це спосіб, яким CSS досягає елементів поддерева. Справа в тому, що стилізувати елементи shadow DOM можна, навіть не маючи до них прямого доступу. При побудові поддерева вона сама визначає, до яких саме його частинах повинні застосуватися стилі.