Important, css, webreference
Підсумок від застосування! Important в загальному випадку показаний в табл. 1.
Табл. 1. Результат застосування! Important
BODY / * Сірий колір тексту * /
color: silver;
/ * Розмір тексту 8 пунктів * /
font-size: 8pt
>
BODY / * Чорний колір тексту * /
color: # 000;
/ * Розмір тексту 12 пунктів * /
font-size: 12pt
>
Lorem ipsum dolor sit amet.
BODY / * Сірий колір тексту * /
color: silver;
/ * Розмір тексту 8 пунктів * /
font-size: 8pt
>
BODY / * Чорний колір тексту, підвищена важливість * /
color: # 000! important;
/ * Розмір тексту 12 пунктів * /
font-size: 12pt
>
Lorem ipsum dolor sit amet.
Колір тексту буде встановлений призначеним для користувача, а розмір шрифту залишиться вихідним. В результаті побачимо чорний текст розміром 8 пунктів.
BODY / * Сірий колір тексту * /
color: silver;
/ * Розмір тексту 8 пунктів * /
font-size: 8pt
>
BODY / * Чорний колір тексту, підвищена важливість * /
color: # 000! important;
/ * Розмір тексту 12 пунктів, підвищена важливість * /
font-size: 12pt! important
>
Lorem ipsum dolor sit amet.
Використовуватимуться всі стильові властивості користувача. Текст стане відображатися як чорний, розмір 12 пунктів.
BODY / * Сірий колір тексту, підвищена важливість * /
color: silver! important;
/ * Розмір тексту 8 пунктів, підвищена важливість * /
font-size: 8pt! important
>
BODY / * Чорний колір тексту, підвищена важливість * /
color: # 000! important;
/ * Розмір тексту 12 пунктів, підвищена важливість * /
font-size: 12pt! important
>
Lorem ipsum dolor sit amet.
При додаванні! Important в ту і іншу таблицю пріоритет у цьому випадку має стиль користувача. В результаті текст стане чорним, а розмір його збільшиться до 12 пунктів.
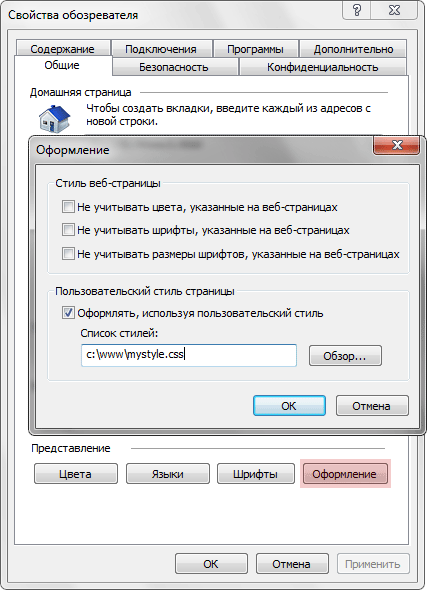
У браузері Internet Explorer підключення стилю користувача робиться через меню Сервіс> Властивість оглядача> Оформлення. як показано на рис. 1.

Мал. 1. Підключення стилю користувача в браузері Internet Explorer
коротка інформація
У таблиці браузерів застосовуються такі позначення.
- - властивість повністю підтримується браузером з усіма допустимими значеннями;
- - властивість браузером не сприймається і ігнорується;
- - при роботі можлива поява різних помилок, або властивість підтримується лише частково, наприклад, не всі допустимі значення діють або властивість застосовується не до всіх елементів, які вказані в специфікації.
Число вказує версію браузера, починаючи з якої властивість підтримується.
Рекомендуємо
властивості CSS
значення властивостей
На сайті знаходяться довідники з різних веб-технологіями, а також керівництва по верстці веб-сторінок і розробці мобільних додатків.