Гумовий фон і прозорий фон в ie 6
Перш ніж перейти до розгляду фонових зображень, давайте спочатку розберемося зі звичайними зображеннями.
Картинка, тег
Цей запис означає, що картинка займе 70% ширини елемента - батька (того елемента, в якому знаходиться картинка). Тобто якщо помістити зображення в контейнер
. то воно завжди буде займати 70% від ширини вікна браузера, а значить, буде змінювати свій розмір, якщо ми будемо змінювати розмір вікна браузера.Краще вказувати один параметр width, щоб ширина і висота зображення змінювалися пропорційно. Можна звичайно поставити і фіксовану висоту, але тоді зображення буде виглядати не так як в оригіналі.

Практика HTML5 та CSS3 з нуля до результату!
Що стосується фону, то тут справи йдуть трохи інакше. Не можна вказати фонового зображення, щоб воно зайняло 100% ширини елемента, для якого воно призначене в якості фонового. Для фону це робиться трохи інакше. Щоб розібратися розглянемо приклад.

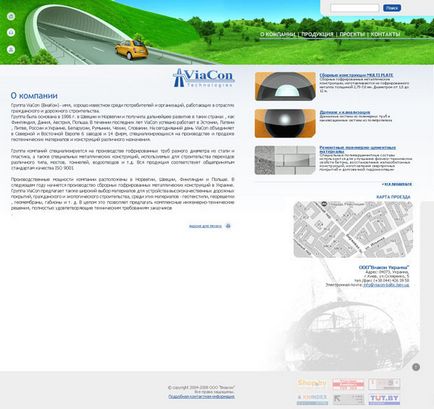
Колись я працював над цим сайтом, і основним завданням було те, щоб він розтягувався на весь екран, незалежно від ширини. У верхній частині сайту (head) ми бачимо зображення, яке очевидно має бути фоном і розтягуватися на всю ширину вікна браузера.
Якщо немає свого прикладу для тренування, можна скачати psd - макет частини head даного сайту тут.
Тепер звернемося до макету.
Якщо в макеті відключити всі верстви частини head, то можна побачити, що на самому нижньому шарі лежить картинка, яка повторюється.
В общем-то, що виділено червоним, то і повторюється. Значить, нам потрібно вирізати таку картинку і поставити її фоном для блоку частині head. Це картинка буде повторюватися.
Тепер відключаємо всі верстви і навіть фоновий і включаємо шар з дорогою. Виріжемо картинку з дорогою, він буде другим фоновим зображенням для блоку, який буде лежати всередині основного блоку частині head. Це зображення повторюватися не буде. Воно буде завжди зліва.

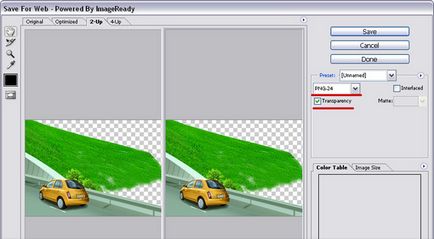
Звернемо увагу, що фон у картинки прозорий, і зберігати її потрібно в форматі png-24. І повинна стояти галочка transparency.

Зображення, яке вирізали першим, визначаємо як фонове для div з класом head-main, а друге (з дорогою) кладемо фоном в div з класом head-road, який в свою чергу кладемо в div з класом head-main. Зрозуміліше буде якщо уявити код:
А css код зі вставленими фоновими зображеннями виглядає так:
У браузері ми побачимо:

Все було б нічого, але IE 6 не підтримує прозорий png. І в IE 6 ми побачимо:

Прозорості в IE 6 замінилися сірим кольором.
Що б це виправити, познайомлю вас з методом, який запропонував Drew Diller.
Суть його полягає в тому, що ми для IE 6 підключаємо файл DD_belatedPNG.js (скачати його можна тут), потім викликаємо функцію DD_belatedPNG.fix, в якості аргументів перераховуємо класи елементів, в яких використовується прозорий png.
Код того, як це підключається для IE 6 нижче:
І в рядку DD_belatedPNG.fix ( ») ;. в дужках просто перераховуємо назви класів, в яких використовується в якості фону прозорий png. Тобто для нашого випадку кінцевий код виглядає так:
Якщо ще в будь-яких блоках використовується прозорий png в якості фону, то класи цих блоків вказуємо через кому.
Чи не загострив увагу на тому де цей код розміщувати. Розміщується він між тегами
і .Тепер і в IE 6 все виглядає так, як і повинно бути. І далі можна розміщувати інші теги (наприклад, приймати за меню) всередині div з класом head-road таким чином вибудовуючи шапку сайту.
Ось власне і все. Видно, що фон тут не тягнеться. Просто щось повторюється, щось залишається зліва стояти на своєму місці, тому все виглядає добре при будь-якому розмірі вікна браузера.
В даному уроці ми познайомилися, як працювати з нестандартними ситуаціями для фону. Плюс розглянули (як я думаю) унікальний метод боротьби з прозорим png в IE 6.
Є деякі інші методи, але цей найпростіший в застосуванні, і для цього методу працюють властивості фону, такі як background-position і background-repeat. В інших методах ці властивості не працюють.
Сподіваюся, інформація по створенню гумового фону і прозорості png-файлів в IE 6, виявилася корисною. З вами був Андрій.
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі