Генерація картинок в prestashop (престашоп)
Є такий безкоштовний движок під інтернет-магазини, називається Престашоп. У ньому багато різних функції, але є речі які просто вибешівает. Наприклад, перегенерація картинок. Справа в тому, що в залежності від шаблону Престашоп може генерувати на підставі вихідної картинки ще кілька копій. Таким чином, якщо товарів у вас наприклад 10 000 і кожен має по 3-5 картинок, то вихідних картинок буде 50к, а престашоп може зробити на підставі їх ще 6 копій різних розмірів в залежності від шаблону.
Позначення проблеми з генерацією картинок в Prestashop
Почнемо з того, як реалізований механізм підготовки додаткових зображень в Престашоп. Перша помилка, яку допускають при наповненні магазину на Престашоп це те, що не займаються спочатку дизайном і шаблоном: «завантажені ка я поки товар а шаблон потім як небудь зробимо». Чому це помилка?
А справа в тому, що при додаванні товару в Престашоп движок автоматично створює для кожного зображення окрему папку в каталозі img / p / в якій знаходяться всі варіанти розмірів цього зображення. Що відбувається далі?
Скажу відразу, що проблеми з перегенерація картинок можуть виникати якщо у Вас в магазині багато товарів, наприклад більш 500-1000, а так само Ви не маєте доступу до зміни параметрів тривалості виконання скрипта в php.ini. На шаред хостингах цей параметр встановлений як правило в 30 секунд, тобто скрипт генерації зображень відпрацює 30 секунд і вилетить з помилкою. Але навіть на VPS і VDS хостингах дуже складно добитися нормальної перегенерации картинок, так як скрипти вилітають з помилками брак пам'яті або часу виконання.
Престашоп дуже вимоглива CMS, яка відправляє серверу «гору» запитів, крім цього активно працює з жорстким диском, тому на шаред взагалі не раджу його встановлювати, проблеми передбачувані.
Отже, перейдемо до проблеми: завантажив в магазин 18000 товарів, кожен товар супроводжувався 3-7 фотографіями. У підсумку вийшло близько 110000 вихідних фотографій. При завантаженні, а тривала вона дуже довго, довелося розбити файли імпорту на кілька частин по 500 товарів. Prestashop (1.5.5.0) самостійно створив для вихідного зображення ще по 6 копій різного розміру, тобто тепер у мене на хостингу вже висіло близько 660 000 картинок. Все добре, але тут я вирішив змінити шаблон зі стандартного на куплений. Тут і почалися проблеми ...
Налаштування варіантів зображень. Використання в шаблоні. Оптимізація.
Ось Вам важлива порада, який збереже місце на хостингу і знизить навантаження на сервер: перед тим як завантажувати товари виберіть шаблон в якому використовується мінімальний набір варіантів зображень. Що це означає?
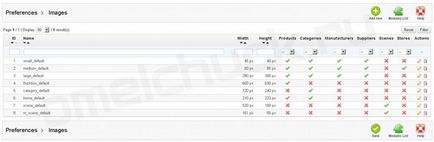
Кожен шаблон, написаний під Prestashop використовує різні варіанти зображень. Які конкретно зображення використовуються найкраще подивитися в інструкції до шаблону. Весь список зображень які потрібні Вашому шаблоном повинні бути задані в налаштуваннях магазину. Ось наприклад які зображення задані в моєму шаблоні. Зроблено це для зменшення навантаження на сервер.

Як бачите, до кожного оригінального зображення повинно бути згенерувати ще 8 зображень різних розміром. Надмірність просто жахлива. Тому відразу вибирайте шаблони які використовують мінімальну кількість різних варіантів картинок, наприклад medium_default, large_default і small_default. Це істотно заощадить використання простору на хостингу. У моєму випадку відступати було пізно.
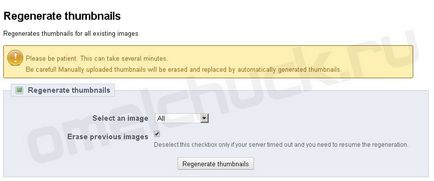
До речі в Престо, щоб перегенеріровать картинки потрібно всього то натиснути одну кнопку :) Це напевно такий жарт у розробників цього скрипта, тому що бесполезнее кнопки я ще не бачив. А все тому, що звичайне виконання цієї перегенерации закінчується помилкою, звичайно тільки якщо у вас не 5-10 товарів. Чому розробники не зробила асинхронну перегенерація з використанням ajax залишається загадкою. За 50 євро можна купити підозрілий плагін, на їх же сайті. Але це збочення працювати з графікою на хостингу, де ресурси процесора обмежені.

Рішення проблеми в кілька кроків
Приступимо до вирішення виниклої проблеми з перегенерація зображень. Скажу одне: робити це на хостингу буде неправильно, так як сервер стане як укопаний, тому всі операції з генерацією зображень будемо виконувати на нашому локальному комп'ютері з процесором i7.
Викачуємо картинки з хостингу
Всі картинки нам не потрібні, достатньо лише отримати оригінали. Взагалі, все зображення до товарів Престашоп зберігає в папці / img / p /, кожна картинка в окремій папці. Для початку видалимо всі створені системою зображення (крім оригіналів), тобто все в яких зустрічається «-» тому що у оригіналів імена задаються як «1234.jpg» (тільки цифри) Міняти їх не можна так як вони жорстко прив'язані до товарів в базі.
1. Для того щоб швидко видалити зайві картинки, тобто ті варіанти які нам не підходять, ми підключаємося по SSH і за допомогою команди:
Цифр 2 означає ступінь стиснення від 1 до 9, чим менше тим швидше вийде архів, але за розміром буде більше. Ключ -r означає рекурсівинй обхід всіх каталогів і файлів.
Отже, тепер у нас на хостингу з'явився файл архіву, який потрібно викачати. Робимо це, наприклад за допомогою Filezilla, хоча тут що кому подобається ... Розпаковуємо архів з фотографіями і готуємося до пакетного ресайзінг.
Ресайз картинки для Престашоп
Ось тут довелося попатеть і вибрати найоптимальніший і найшвидший ресайзер. Спочатку спробував IrfanView, Потім FarStone Image Viewer. Ці програми можна використовувати для пакетної операції конвертації і перейменування, однак як виявилося вони не дуже зручні і повільні. Крім цього останній згенерував картинки зі спотвореним зображенням, а в деяких випадках зображення і зовсім пропало.
Готуємо програму для пакетної конвертації. На жаль не знайшов способу, щоб за один прохід зробити відразу вісім різних варіантів зображення з різними іменами. Довелося запускати конвертер вісім разів. Але це в будь-якому випадку краще ніж місяцями генерувати зображення на хостингу. Часу на один прохід витрачалося від 30 до 60 хвилин і це 110 000 зображень. Цілком не погано.
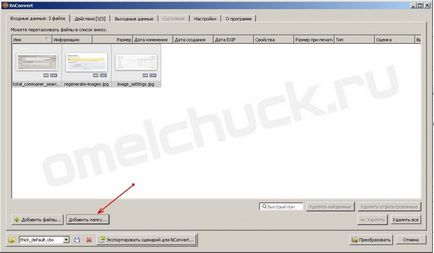
Не поспішайте відразу додавати всю папку з картинками, спробуйте на якому-небудь маленькому каталозі.
1. Додаємо невеликий каталог з картинками, який вимагає переконвертіровать і ресайз.

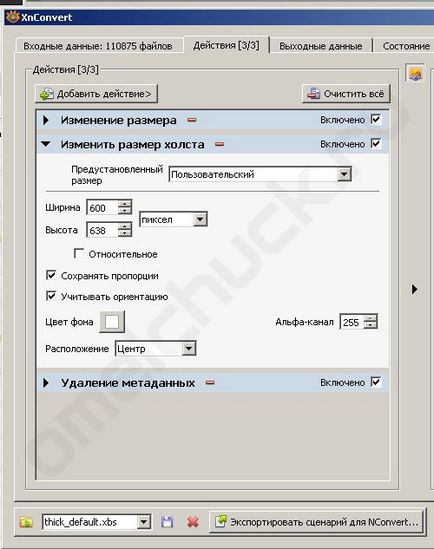
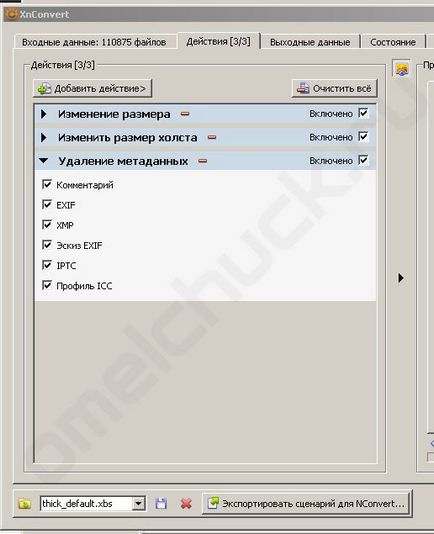
2. Налаштовуємо послідовність дій груповий конвертації



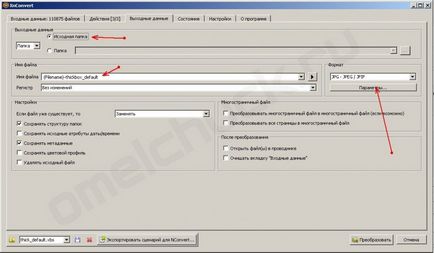
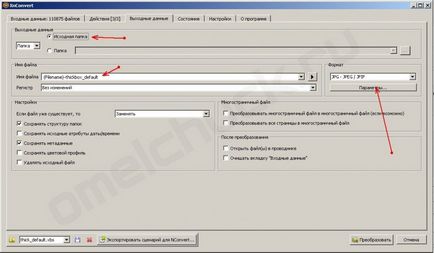
3. Налаштовуємо параметри збереження зображень

Нові зображення повинні зберігатися в ту ж папку що і вихідні. Назва трохи модифікуємо відповідно до настройками зображень в Престашоп.
Запускаємо конвертацію і повторюємо операцію стільки разів скільки у Вас варіантів зображень має бути на хостингу. Мені довелося вісім разів запустити, в результаті вийшло 880 000 файлів. Не забуваємо міняти розмір зображень відповідно до настройками Престашоп (Настрйокі - зображення в адмінці магазину).
Перед тим як приступити до архівації видалимо оригінали зображень з локального каталогу картинок, так щоб архів вийшов менше і розпаковувати його було простіше. Можна використовувати для цього total commander, в якому дуже зручно проводити пошук файлів за допомогою регулярного виразу:
Після цього відображаємо знайдені файли в панелі Тотал Коммандера і видаляємо їх. В папці у нас залишаться тільки потрібні нам згенеровані файли картинок. Архівуємо каталог.
Завантажуємо згенеровані картинки назад на хостинг, розпаковуємо
Тепер у нас є архів з усіма потрібними нам картинками і головне тепер, щоб на хостингу вистачило місця для файлу архіву і розпакованого змісту. Відразу прикиньте скільки буде займати у Вас папка з зображеннями.
1. Заливаємо архів у відповідну папку так щоб після розпакування файли лягли в відповідні директорії. Використовуємо для розпакування SSH і команди Лінукса (або що там на Вашому хостингу варто)
Справа давно було, але наскільки пам'ятаю кожен варіант кладеться в свою папку, там є закономірність, наприклад велика картинка в папці 1, трохи менше в папці 2, просто Вам треба подивитися яка папка для чого!
Движок генерує шлях виходячи з числового назви самого зображення, разбіваяего на окремі цифри, наприклад якщо назва головного зображення 12345.jpg шлях буде img / p / 1/2/3/4/5 / 12345.jpg