Форма онлайн реєстрації для сайту, geekelectronics

Розглянемо варіант проведення он-лайн реєстрації, в якому користувач заповнює форму на вашому сайті, а всі дані заносяться в таблицю, яку потім можна завантажити на комп'ютер.
Цей сервіс надає чудові інструменти, які дозволять вам створити форму онлайн реєстрацію учасників будь-якої складності.

У лівому кутку тиснемо на кнопку створити і вибираємо пункт Форма.

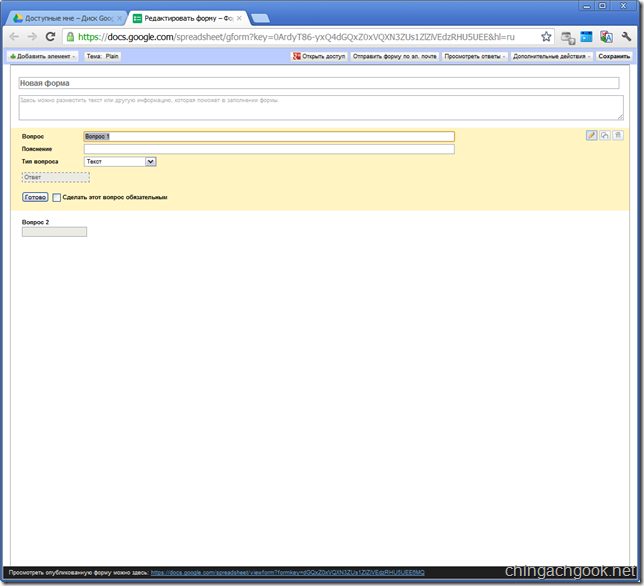
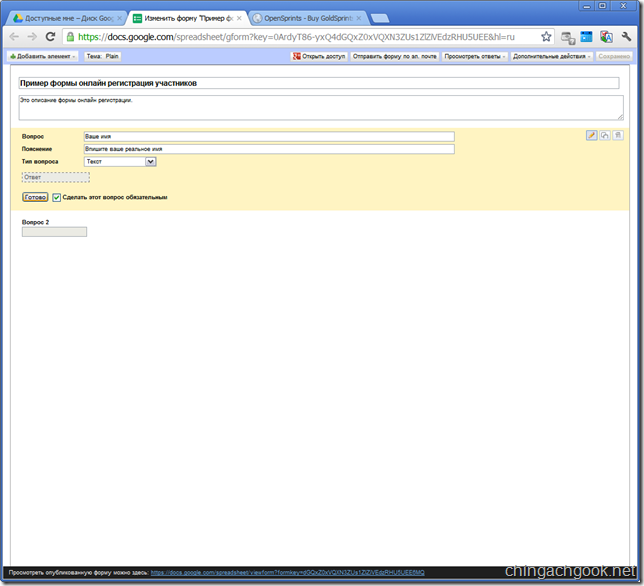
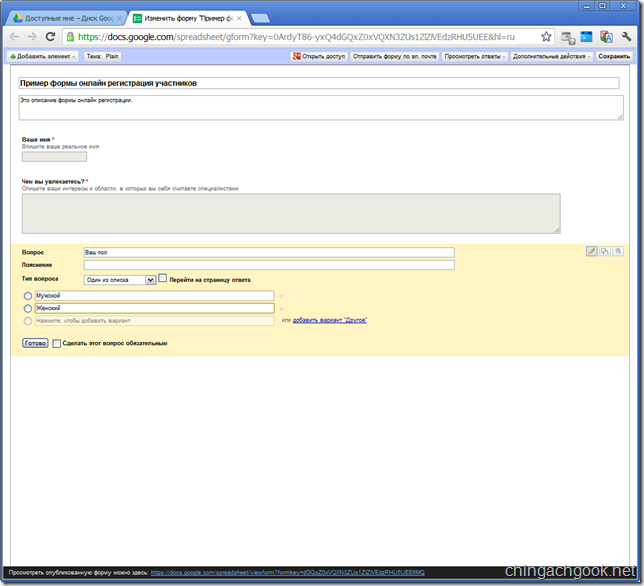
Як ви бачите, в ньому можна ввести заголовок, опис і у нас на формі вже є заготовки двох текстових полів. У першому полі в рядку "Питання" я написав "Ваше ім'я". В "Пояснення" ввів "Впишіть ваше реальне ім'я". Поле "Тип питання" залишив як "Текст". Ще поставив галочку "Зробити це питання обов'язковим" - це не дозволить користувачеві відправити дані, поки він не заповнить це поле.

Тиснемо на кнопку "Готово".
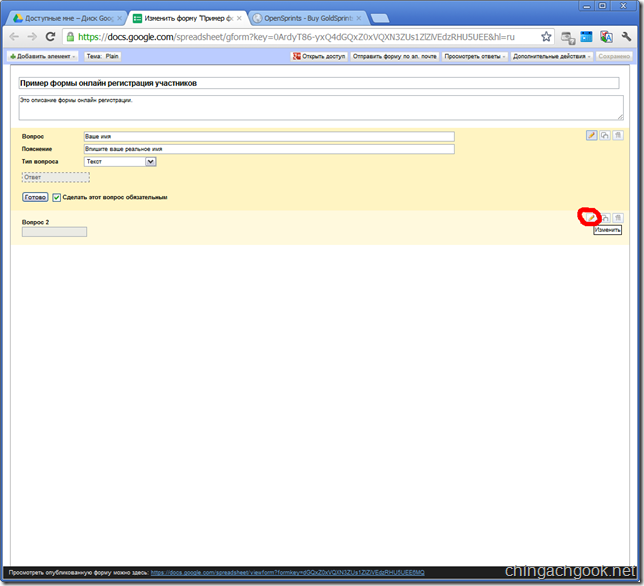
Переходимо до другого питання. Для цього виділяємо його кліком миші і тиснемо на іконку редагування.


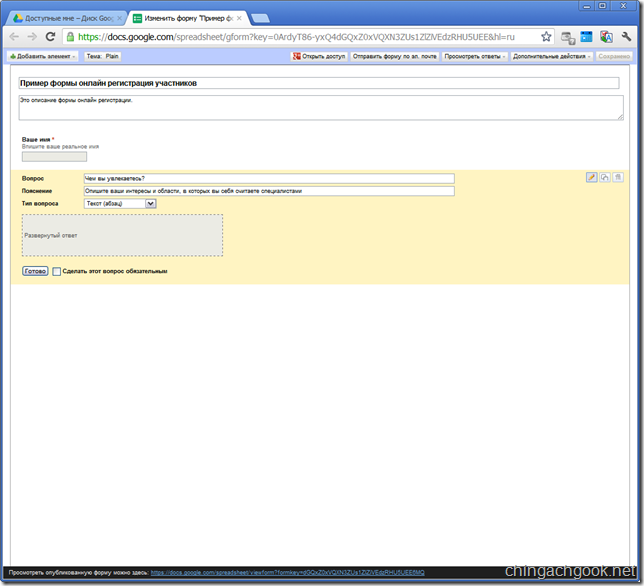
Тиснемо на кнопку "Готово".
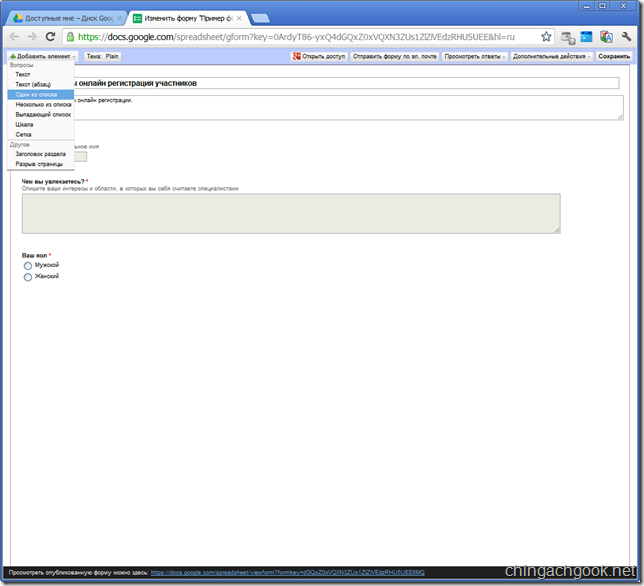
Заготовки у нас закінчилися, тому для додавання нових полів нам необхідно в лівому верхньому кутку натиснути на кнопку "Додати елемент". Цього разу виберемо елемент "Один зі списку".

Заповнимо це питання так: Питання - Ваш пол, Пояснення - залишимо порожнім, Тип питання залишаємо - Один зі списку, Галочку на "Перейти на сторінку відповіді" - не ставимо. Вона вам знадобиться, якщо ви вирішите створювати багатосторінкові форми. Знову ставимо галочку на "Зробити це питання обов'язковим".

Тиснемо на кнопку "Готово".
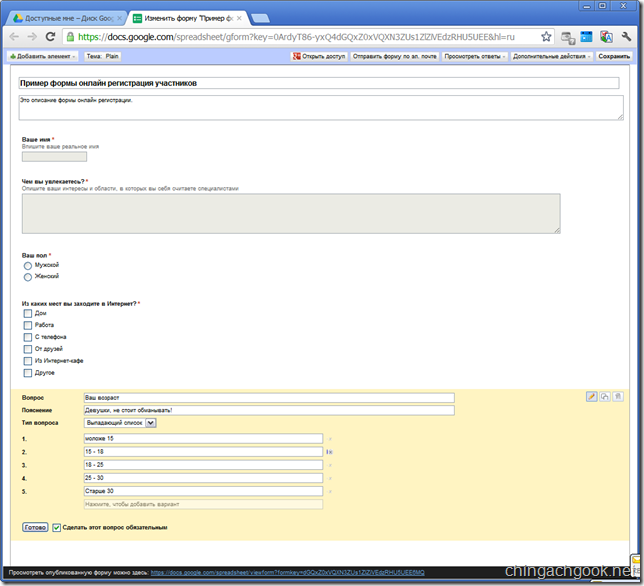
Додаємо новий елемент - "Кілька зі списку". Переписувати свої варіанти не буду - просто подивіться на картинку.
Додаємо новий елемент - "Список, що випадає". Заповнюємо як на картинці.


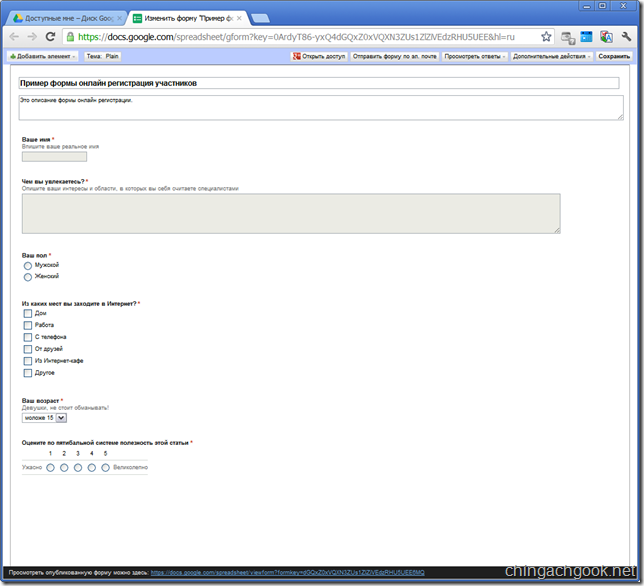
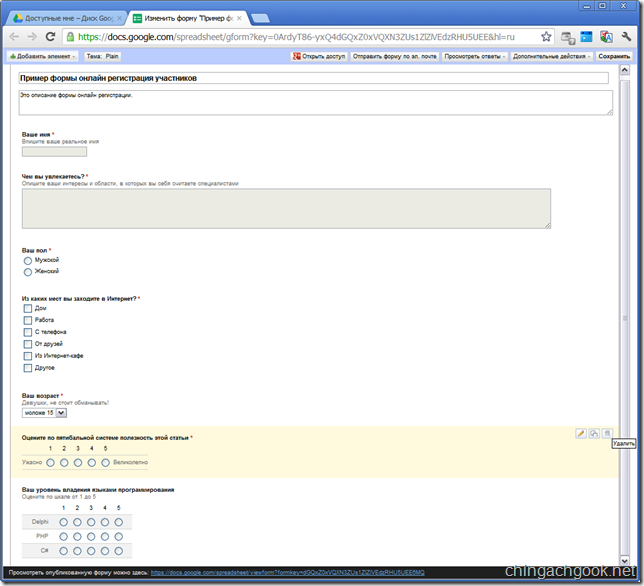
Тиснемо "Готово". Виглядати буде так:

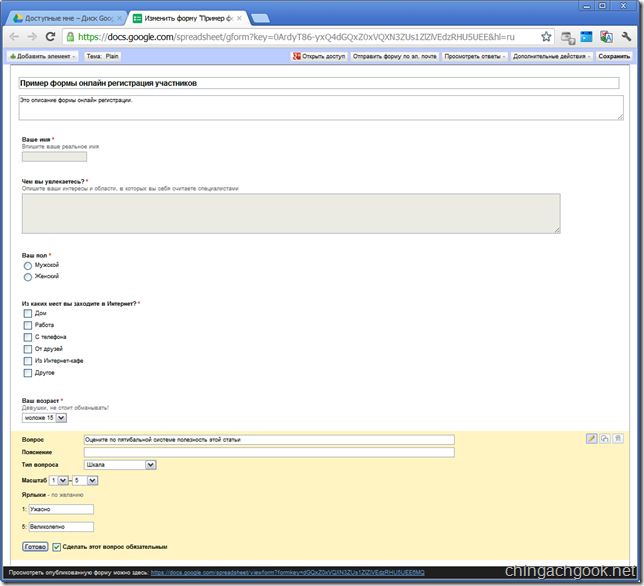
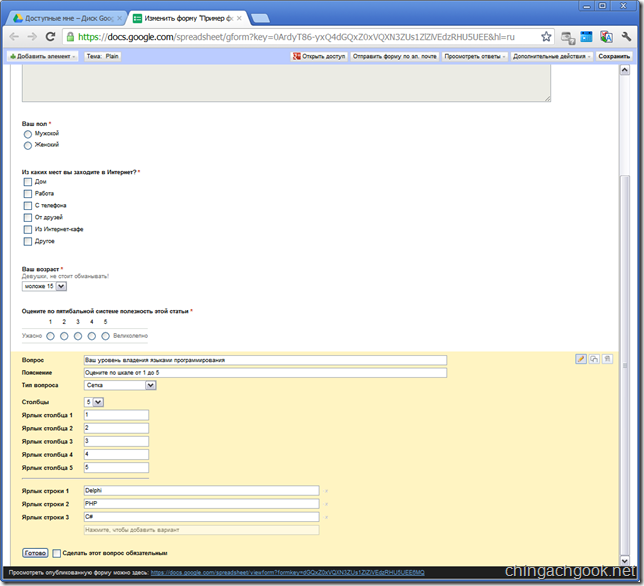
Додаємо новий елемент - "Сітка". Заповнюємо ...




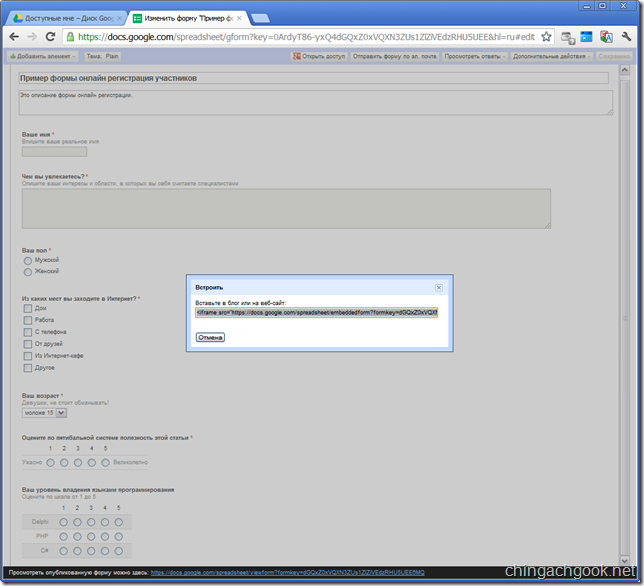
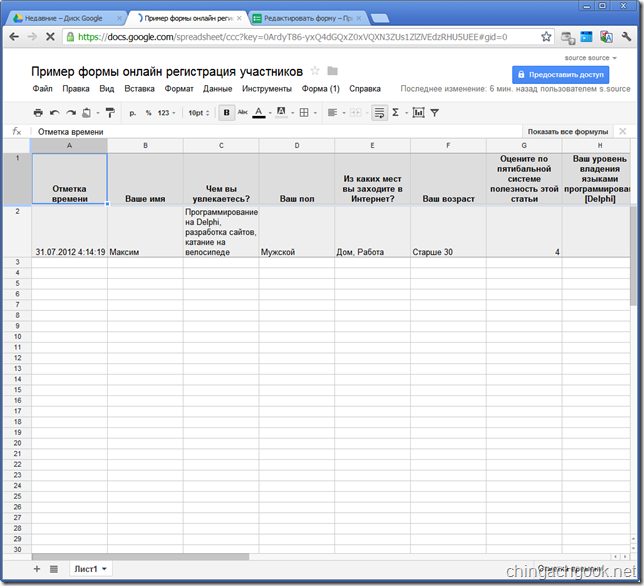
Отриманий код додаємо в свою сторіночку і милуємося результатом.
Вітаю. Ви зробили форму онлайн опитування. Створіть нову форму вже зі своїми параметрами і користуйтеся на здоров'я.
Не будемо розслаблятися і продовжимо розглядати можливості Документів Google для створення форм.
У меню "Додати елемент" у нас залишилося два неописаних пункту - це "Тема розділу" і "Розрив сторінки". Я їх зазвичай використовую разом. Іноді форма виходить занадто витягнутої і доцільно розбити її на дві частини. Для цих цілей і служить "Розрив сторінки". А ось "Тема розділу" я додаю після розриву, щоб користувач не забував, що він заповнює і для чого.
Ще у нас є меню "Тема", в якому ви можете вибрати один із запропонованих варіантів оформлення вашої форми. Є один нюанс - не всі теми коректно відображають українські символи.



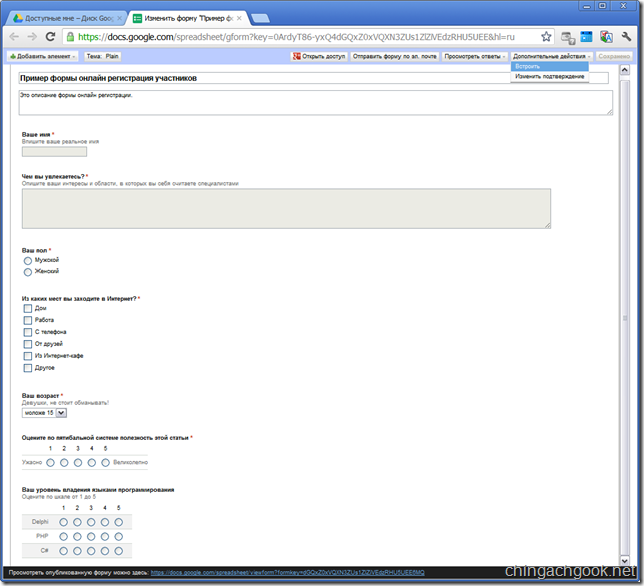
Наступне меню "Електронна пошта" дозволяє відправити вашу форму на пошту користувача.

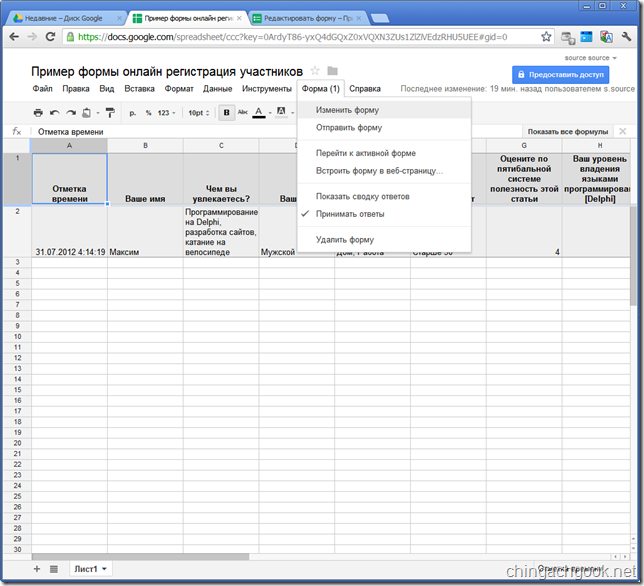
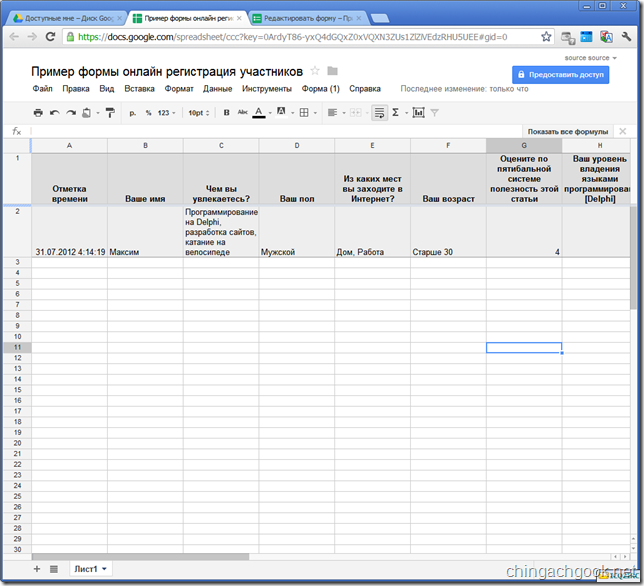
Клацніть мишкою по документу. Він відкриється в новому вікні.

Не будемо розглядати всі пункти меню в цьому розділі, а просто розберемося з основними функціями, які вам знадобляться.