Ефект лупи в фотошопі, chimir
Робимо ефект лупи за допомогою інструментів Adobe Photoshop. Отже приступимо:
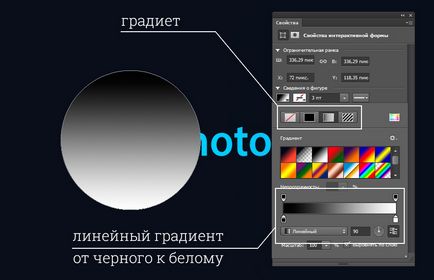
Відкриваємо в фотошопі необхідне зображення. Вибираємо інструмент "Еліпс" і малюємо в потрібному місці коло, з затиснутою клавішею Shift. Як заливки використовуємо градієнт від чорного до білого.

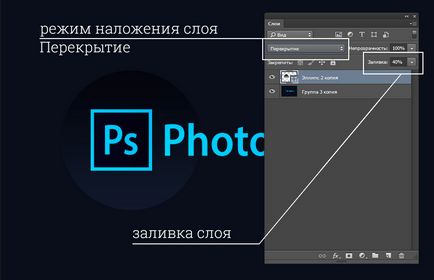
Застосовуємо до шару режим накладення "Перекриття" і зменшуємо відсоток заливки

- На палітрі шарів переходимо на фоновий шар (шар із зображенням).
- Виділяємо наш коло натисканням клавіші ctrl + мініатюри шару (зменшене зображення на палітрі шарів) з колом.
- Копіюємо виділену область на новий шар натисканням Ctrl + J.
- Виділяємо отриманий шар - ctrl + мініатюри шару.
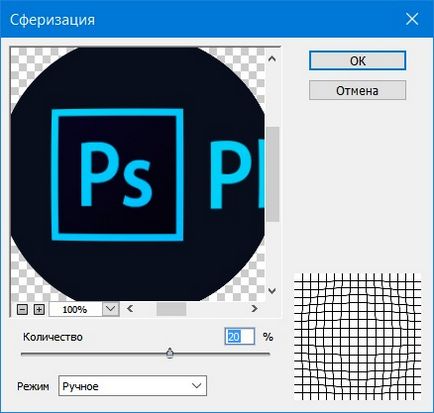
- Застосовуємо до цього шару фільтр "Сферизация" (Фільтр -> Спотворення -> Сферизация).

- На палітрі шарів виділяємо шар з контуром і вирізаний шар.
- Збільшуємо шари застосувавши "Масштабування" (Редагування -> трансформування -> Масштабування) або поєднання клавіш Ctrl + T.

Тепер все це стилізуємо.
- Створюємо новий шар поверх всіх шарів.
- Перебуваючи на новому шарі створюємо виділення шару з колом - ctrl + мініатюри шару.
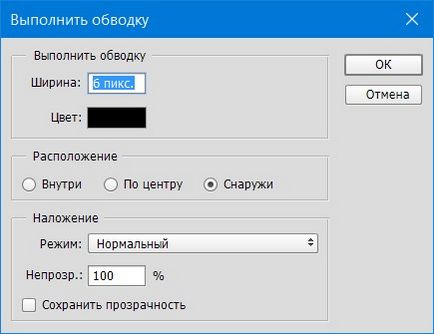
- Виконуємо обведення виділеної області.

Додаємо до цього шару стилі:
Параметри вибираємо на свій розсуд.

- На палітрі шарів переходимо на шар з контуром кола і додаємо до нього стиль "Внутрішнє світіння" (скріншот).
- Створюємо новий шар
- Перебуваючи на новому шарі створюємо виділення шару з колом - ctrl + мініатюри шару.
- Заливаємо виділену область будь-яким кольором.
- Додаємо до цього шару стиль "Внутрішнє світіння" (скріншот).

Створюємо новий шар.
За допомогою інструменту "Овальний область", в довільному місці, малюємо коло із затиснутою клавішею Shift, меншим радіусом, ніж основний контур.
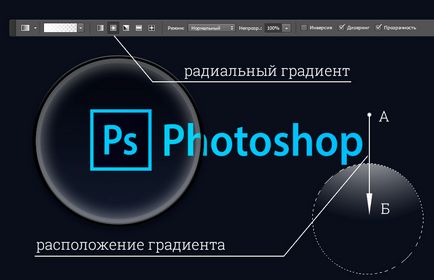
З інструменту "Градієнт" заливаємо виділену область, як показано на малюнку нижче. Для заливки використовуємо радіальний градієнт про білого до білого прозорого (скріншот)

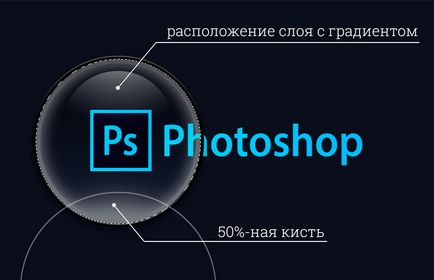
- Переміщаємо цей шар поверх нашої лупи, як показано на малюнку нижче і зменшуємо непрозорість шару до
30% (дивимося по ситуації)

В результаті у нас вийшла ось така лупа:

Знайшли помилку в тексті? Виділіть її та натисніть CTRL + ENTER