Css, шрифти, як підключити, нові
Сьогодні хотілося розглянути дуже цікаву тему!
Як підключити шрифти через CSS?
Будемо займатися конкретикою. У нас сайт зроблений на простому html, з таблицею стилів CSS.
Ми вже багато зробили, щоб перетворити нашу першу сторінку з архіву з шаблонами в нормальний шаблон.
Не будемо довго ходити навколо! Для підключення шрифтів є безліч способів.
Щоб щось підключати - це потрібно мати! А звідки ми візьмемо шрифти? Правильно скачати!
Потрібно завантажити шрифти - тут.
Не вийшло завантажити? см тут.
Для відкриття даного архіву вам знадобиться програма архіватор WinRAR
Шрифти у форматі «ttf»
У нас будуть 3 шматка коду:
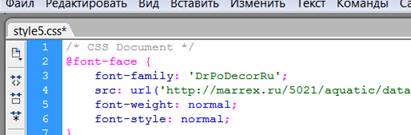
1.Код - який розміщується в документі css. (Я його розмістив на самому верху).
Правило @ font-face - дозволяє підключати інші шрифти. Відмінні від системних.
2.Код - який розміщується в документі css - це назва дива (в моєму випадку #rightPan), далі тег «p» - абзац, bodytext2 - клас прив'язаний до абзацу.
3.Код - який розміщується безпосередньо на сторінці.
Приклад шрифту, bodytext 2.
Повна інструкція, як підключити новий шрифт на сайті.
а.Открить архів. знайти потрібний шрифт.
б.Распаковать в потрібну папку.
Д.В CSS документі створити опис для тексту, який буде застосовувати даний шрифт!
е.Напісать текст на сторінці і застосувати стиль css з новим шрифтом до даного тексту.
Все дуже просто!
Якщо у вас виникають проблеми із застосуванням сторонніх шрифтів на вашому сайті, тобто ви все зробили по інструкції, яку ви знайшли, але шрифти не працюють.
Є зовсім простий спосіб, з допомогою якого можна перевірити правильність використання шрифтів.
Створіть просту сторінку і там спробуйте використовувати ваші шрифти.
Якщо шрифти зароблять, то значить на основній сторінці допущена помилка, або виник конфлікт між CSS кодами - якийсь код css перебиває ваш код нового шрифту.
Відкриваємо документ файл стилю css дивимося розташування рядок №2.

format ( 'truetype');
font-weight: normal; / * Насиченість шрифту * /
font-style: normal; / * Накреслення шрифту - звичайне, курсивне або похиле * /
Що таке - format ( 'truetype') ;. Якщо чесно, то дуже багато написано і розібратися просто часу не було, не став видаляти залишив так - гірше не буде.
Все в тому ж файлі css.
Трохи я сяду до потрібної таблиці (діва). У мене весь текст знаходиться в діві rightPan, тому назвемо шрифт - bodytext2 (просто для прикладу)
#rightPan p.bodytext2 text-decoration: none; / * Без ефектів * /
font-family: DrPoDecorRu; / * Назва шрифту * /
font-size: 50px; / * Розмір * /
color: # 000000; / * Колір * /
>
Приклад шрифту, bodytext 2.
Розміщуємо в тому місці, вже на сторінці, де буде розташовуватися текст з новим шрифтом.
Дивимося, що у вас може вийти!
Як витягти шрифт з архіву в потрібне місце?
Відкриємо архів з шрифтами, знайдемо потрібний шрифт - я ткну пальцем ... - decor.zip

Натискаю ПКМ. витягти файли (у вас ця строчка: "витягти файли" з'явиться лише тоді, коли у вас буде встановлено архіватор WinRAR)
Як написати шлях до шрифту в css?
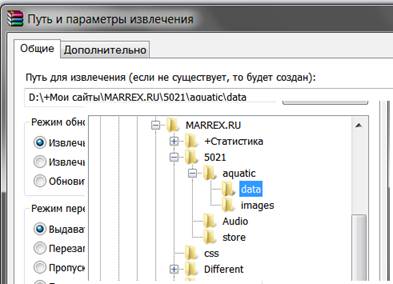
Показуємо шлях. Я витягаю в ту папку, де у мене на сайті будуть зберігатися шрифти.
Шлях до цього шрифту буде такий - дивимося на скрін
5021 / aquatic / data / decor.TTF

Звертайте увагу на дрібниці! Якщо ви звернете увагу на посилання, то бачимо, що назва TTF - написано великими літерами! Не знаю чому, але розширення у файлу даного шрифту, написано великими, я не став міняти їх на малі, І на комп'ютері, і завантажений на сайт, файл має розширення, написане великими, так і на засланні має бути відповідність!
Як перевірити правильність посилання на шрифт?
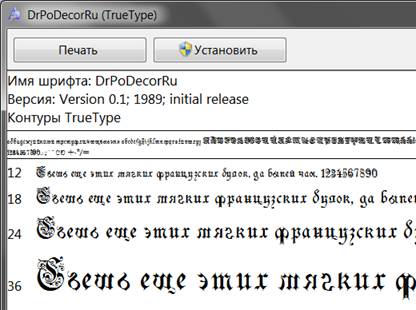
Як дізнатися назву шрифту?
В архіві натискаємо по потрібному шрифту - зверху є ім'я шрифту.

Файл може мати одну назву, а шрифт іншого!
decor.TTF - назва файлу.
DrPoDecorRu; / * Назва шрифту * /
Ми витрачаємо час + гроші, щоб у вас була безкоштовна + доступна + правдива інформація.