Чуйний веб-дизайн макети і медіа-запити
Сьогодні багато клієнтів хочуть сайт сумісний з мобільними пристроями, що найбільш перспективно. Створювати окрему версію сайту під кожен пристрій нерозумно не тільки через величезної кількості різноманітних девайсів, але і тому, що ми просто не маємо можливості передбачати майбутнє. Ось тут і приходить на допомогу концепція чуйного дизайну.
Розглянемо три типи макетів
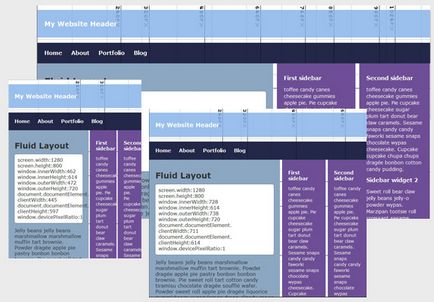
гумовий макет
Основа гумового макета в використання відносних одиниць. Це означає, що такий макет здатний тягнутися і стискатися; багато дизайнерів використовують гумові сітки, засновані на відсотках, щоб створювати такі макети.
Ідея проста: замість того щоб ставити макету жорстку ширину в пікселях, ми призначаємо відносні одиниці в процентах.
Демо гумового макета:

Файл style.css дає нам загальне уявлення про стилі сторінки (колір, шрифт), але давайте поглянемо на файл fluid.css:
Цей дизайн прекрасно адаптується під сучасні екрани, але при занадто сильному звуженні текст в бічних колонках стає важко Новомосковскемим.
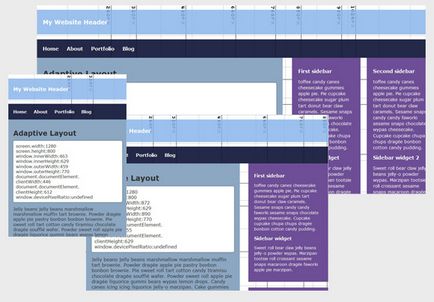
адаптивний макет
Макет буде адаптувати під різні екрани за допомогою точок зупину і медіа-запитів.
Як це працює можна побачити на наведеному нижче зображенні / demo:

HTML і style.css не змінилися; змінилася структура сторінки. Давайте поглянемо на файл adaptive.css.
'Нормальний' сайт використовує такі стилі:
Шапка і підвал мають 100% ширину, проте блок з контентом, бічні колонки, і сам сайт строго фіксовану. Давайте розглянемо найважливішу частину стилів: точки зупину і медіа-запити.
Кожна точка зупинки має свій медіа-запит, при цьому змінюються розміри тега body. блоку з контентом і колонок. При ширині нижче 540px текст в бічних колонках стає важко Новомосковскемим, тому в цьому випадку я зробив так, що ширина бічних колонок стає рівною ширині блоку з контентом і бічні колонки розташовуються під блоком з основним вмістом.
Відмітна особливість (зі знаком плюс) адаптивних макетом в тому, що ви можете змінювати не тільки розміри блоків, але і сам макет, включаючи положення блоків на сторінці.
Велика складність полягає у виборі точок зупину. Точки зупинки можуть підбиратися виходячи із загальних (найбільш поширених) розмірів пристроїв. Наприклад, можна звернутися до вже підібраному списку медіа-запитів. Інший шлях полягає в підборі точок зупину на льоту: тобто ви міняєте розміри екрану і фіксуєте потворний дизайн і мають важко текст, ставлячи при цьому необхідну точку зупину.
Нижче наведено приклад адаптивного макета:

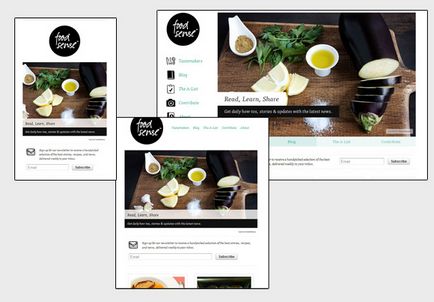
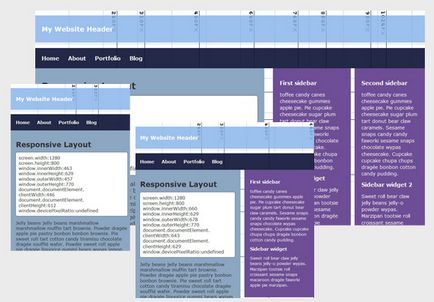
чуйний макет
Чуйний макет можна визначити як суміш між гумовим і адаптивним макетом. Він буде використовувати відносні одиниці з гумового макета і точки зупинки з адаптивного.
Тут ви можете побачити демо чуйного макета.

Для 'нормальної' версії використовуємо такі стилі:
Що важливо тут ми використовуємо max-width (замість фіксованої ширини для адаптивного макета). Саме ця властивість дозволяє нам створити плавний перехід. Властивість max-width дозволяє нам скоротити кількість точок зупину в порівнянні з адаптивним макетом; для всіх інших розмірів ми використовуємо відносні одиниці (відсотки для нашого прикладу).
CSS з медіа-запитами:
Всі розміри задаються у відсотках щодо max-width елемента body.
Відзначте, що для екранів, чиї розміри по ширині менше 540px. ширина бічних колонок і основного блоку дорівнює 100%.
Перевага чуйного макета, як уже говорилося вище, за відсутності великої кількості точок зупину. Так як розміри задаються у відсотках, дизайн автоматично підлаштовується під розміри екрану, при цьому важливо розташувати точки зупину так, де дизайн руйнується. У цьому випадку роль зупинок полягає в реорганізації макета для найкращого і комфортного читання користувачем.

Медіа-запити: створити і визначити точки зупину
Медіа-запити введені в CSS3 специфікацію. Медіа-запити (media queries) дозволяють створювати умови (засновані на ширині, висоті, орієнтації, кольорі і т.д.), по яких підключаються певні стилі. Існує величезний список медіа-запитів доступний на офіційному сайті w3c. Ось найбільш часто використовувані медіа-запити і їх визначення: