Багатомовний сайт за допомогою плагіна multilingual press
З цієї статті Ви дізнаєтесь, як зробити багатомовний сайт на WordPress, тобто, як створити сайт на двох або декількох мовах. Для цієї мети ми будемо використовувати безкоштовний плагін Multilingual Press.
Особливості Multilingual Press
Цей плагін відрізняється від інших тим, що для своєї роботи використовує мережу сайтів в WordPress і дозволяє підключати необмежену кількість сайтів один до одного.
У нього є ряд переваг:
Серед недоліків цього плагіна є:
- трохи складний в установці і настройці;
- плагін сам нічого не переводить. Всі статті на Вашому сайті треба переводити самому. Кожен переклад статті - це як окремий пост, об'єднаний плагіном і розміщений на різних сайтах або різних підкаталогах сайту. Тому всі статті треба оформляти стільки раз, скільки мов на сайті.
Якщо Ви зважили всі «за» і «проти» і зважилися встановити і спробувати в роботі плагін Multilingual Press, то можемо приступити до його встановлення.
Підготовка до встановлення плагіна Multilingual Press. Створення мережі сайтів (режим Multisite)
Як підготувати сайт до установки плагіна і налаштувати його, ми розглянемо на прикладі встановленого на Денвер локального сайту. Ми спробуємо зробити сайт російською і українською мовами.
Як було сказано вище, плагін Multilingual Press використовує мережу сайтів, тому перед установкою самого плагіна треба створити ту саму мережу, з якої він буде працювати.
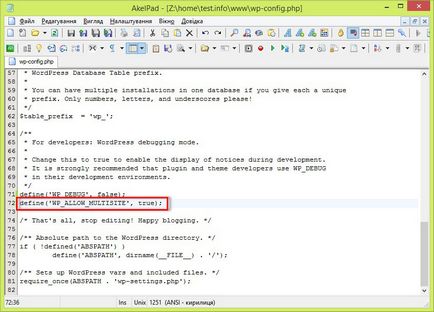
Перш за все зробіть резервну копію файлів wp-config.php і .htaccess (знаходяться в кореневому каталозі сайту).
Створіть директорію blogs.dir в каталозі / wp-content /. Ця папка буде використовуватися для зберігання мультимедійних файлів, що завантажуються на сайти, і повинна бути доступна для запису. За допомогою команд CHOWN і CHMOD потрібно встановити такі ж параметри, як і у каталогу wp-content.
Перед текстом / * Це все, далі не редагуємо. Успіхів! * / (/ * That's all, stop editing! Happy blogging. * /) Вставляємо рядок:

Зберігаємо і закриваємо файл. Якщо Ви, як і я налаштовуєте мережу на локальному сервері, то перезавантажте Денвер.
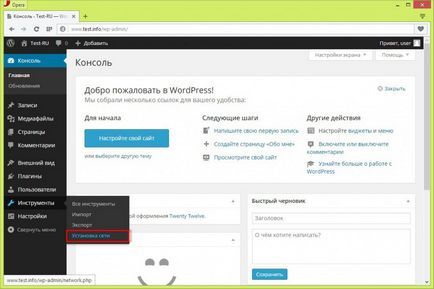
Після цих операцій в консолі Вашого сайту в меню Інструменти повинен з'явиться пункт Установка мережі.

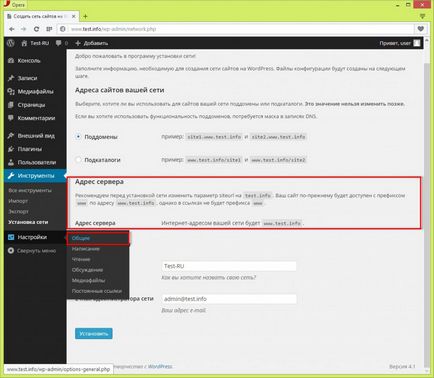
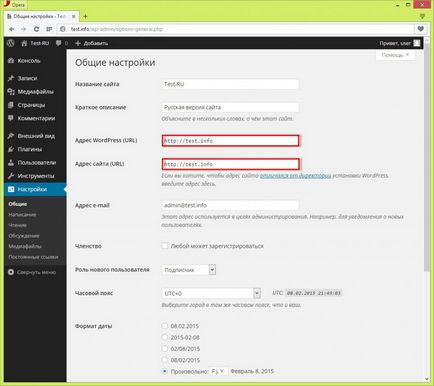
Прислухаємося до рекомендацій розробників і видаляємо префікс www з параметра siteurl. Переходимо в розділ Загальні пункту меню Налаштування і змінюємо цей параметр.



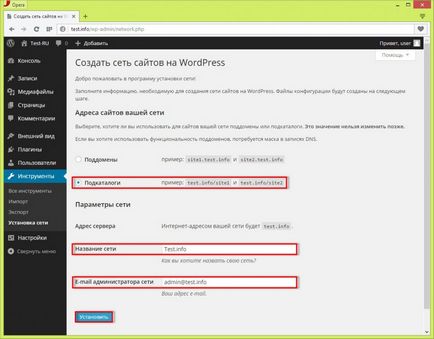
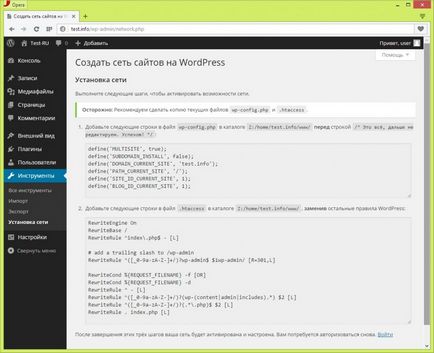
Для активації мережі виконуємо кроки, зазначені на наступній сторінці.

Додайте створені рядки в файл .htaccess, замінивши інші правила WordPress. Якщо такого файлу немає, створіть його в кореневому каталозі вашого сайту. Ці рядки так само створюються динамічно в залежності від конфігурації мережі.
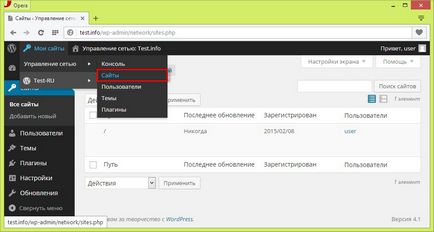
Тепер у Вас з'явилося меню Мої сайти. в якому відображається поки тільки один Ваш сайт.

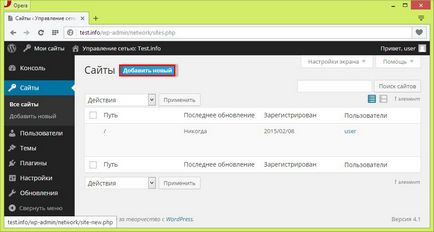
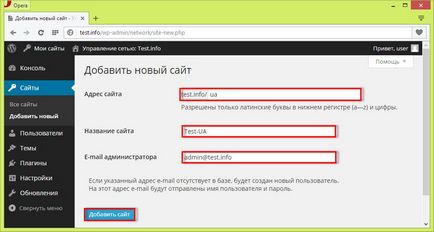
Вибираємо пункт Сайти, щоб перейти до створення ще одного сайту. Натискаємо кнопку Додати новий.


Натискаємо кнопку «Додати сайт».
Далі перемикаємо мову сайту на українську. Для цього переходимо в меню сайту Test-UA Налаштування - Загальні і міняємо мову. Якщо потрібної мови в випадаючому списку немає, то його треба встановити і потім змінити.
Якщо Ви хочете створити сайт на більш ніж двома мовами, то Вам необхідно створити стільки ж сайтів.
Установка плагіна Multilingual Press
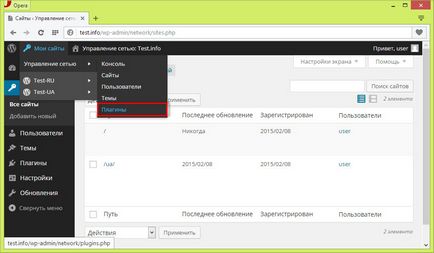
Переходимо в меню Мої сайти - Управління мережею - Модулі.

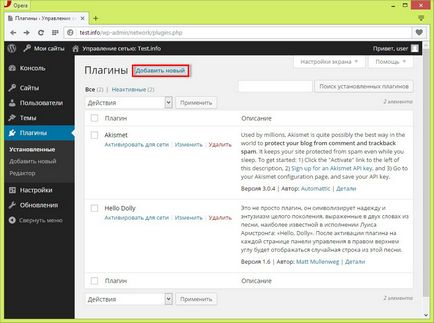
Натискаємо кнопку «Додати новий».

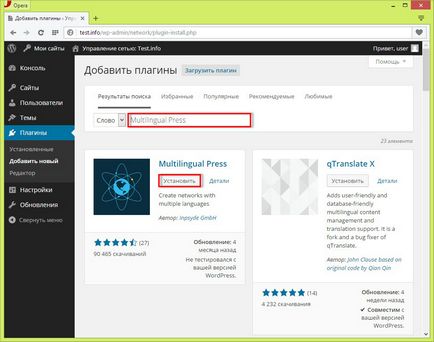
В поле пошуку вводимо назву плагіна - Multilingual Press і тиснемо Enter. Знаходимо необхідний нам плагін і натискаємо кнопку «Встановити».

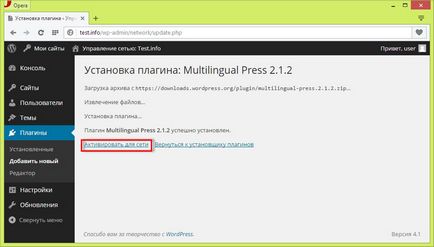
Підтверджуємо і чекаємо закінчення установки. Активуємо плагін для всіх сайтів мережі.

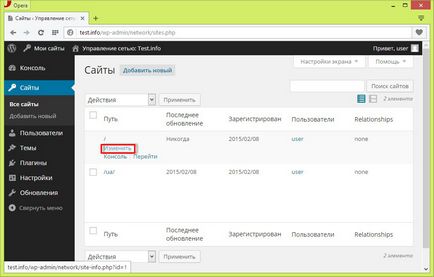
Тепер за допомогою плагіна Multilingual Press треба створити зв'язок між цими сайтами. Перейдемо в налаштування сайту Test-RU (російська версія). Натискаємо кнопку Змінити.

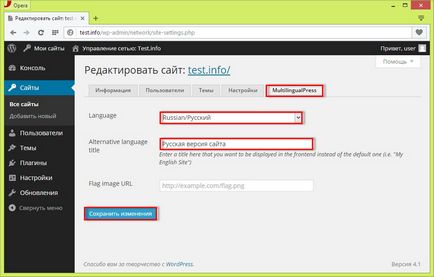
Переходимо у вкладку MultilingualPress. Вказуємо поточну мову сайту, вводимо альтернативну підпис назви і зберігаємо зміни. Шлях до іконки прапора, поки можна не вказувати. Її можна буде підібрати потім під шаблон і вказати в будь-який час.

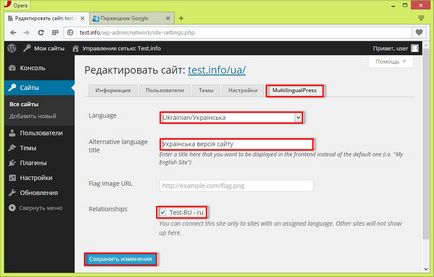
Проробляємо ті ж операції з українською версією сайту. Тільки вказуємо, що мова сайту український і ставимо галочку в пункті Relationship. щоб вказати взаємозв'язок з сайтом Test-RU. Зберігаємо зміни.

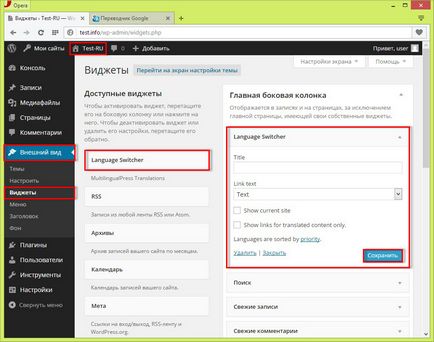
Налаштування мультимовного сайту на WordPress майже завершена. Залишилося тільки вставити віджет перемикання мов у зручний місце на ваших сайтах і налаштувати його. Це треба зробити для кожного сайту мережі.

Додавання запису для мультимовного сайту на WordPress
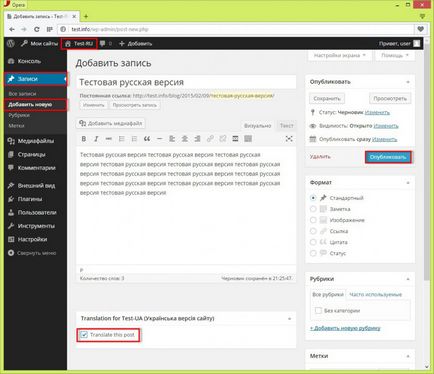
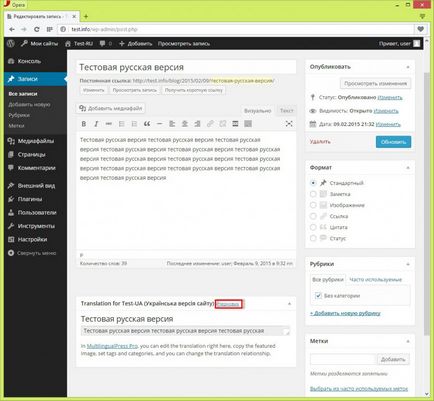
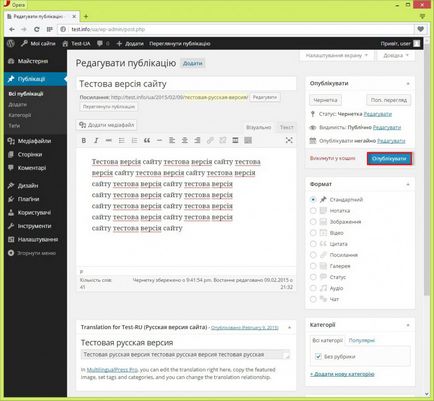
Після установки і настройки плагіна Multilingual Press можна починати додавати записи і сторінки. Для прикладу ми розмістимо тестову запис і перевіримо працездатність плагіна.



Тепер можемо перевірити, як все виглядає на самому сайті. Для цього переходимо на головну сторінку сайту і сторінку зі статтею на Вашому сайті і пробуємо перемикати мови. Якщо у Вас щось не працює, то перевірте ще раз, чи всі Ви зробили правильно.
Добрий день. Створив багатомовний сайт по вашій інструкції. Все працює! Дякуємо!
Встановив на англійську версію інший шаблон теми. Проблема в тому що не можу знайти через FTP де цей другий шаблон знаходиться. Чи не підкажете де його шукати?
Шаблон повинен знаходитися в: «коренева папка сайту» / wp-content / themes / »папка з назвою шаблону»