Автоматичне додавання мініатюр зображень до постів однієї рубрики в wordpress
У цьому уроці ми розповімо, як автоматично призначати певну мініатюру для кожного поста певної рубрики WordPress. В результаті, всі пости однієї рубрики матимуть одну загальну мініатюру, всі пости інший рубрики - іншу мініатюру, і так далі.
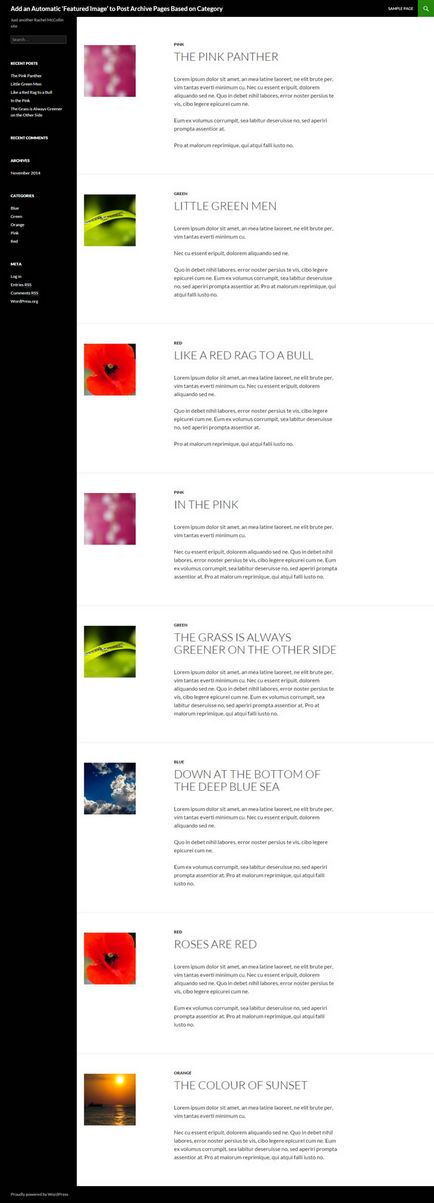
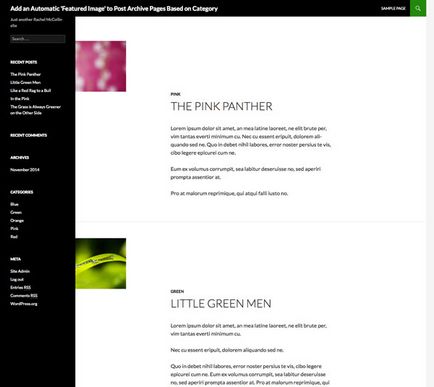
Ось приклад того, що ми зробимо в цьому уроці:

Це не поодинокий випадок. Ось ще приклади того, де ви можете використовувати загальні мініатюри:
- Коли кожен пост прив'язаний до певного бренду, і необхідно, щоб на екран виводився логотип.
- Коли кожен піст пов'язаний з одним або декількома місцями, і ви хочете виводити на екран зображення або карту.
- Коли кожен піст відноситься до певної теми, і ви хочете відображати його разом з іконкою теми.
- Коли на сайті з'являються різні серії постів, і ви хочете використовувати мініатюри, щоб виділити кожну з них.
У цьому уроці ми будемо використовувати такі методи:
Ми виконаємо три наступних пункту:
Ми також розглянемо, як застосувати цю техніку в роботі з іншими архівними сторінками.
Що вам знадобиться
Для проходження цього уроку вам знадобляться наступні інструменти:
Налаштування файлів теми
Для подальшої роботи вам необхідно створити і редагувати дочірню тему. Ми будемо створювати дочірню тему Twenty Fourteen.
Ось наша таблиця стилів:
Таким чином, ми задаємо нашу дочірню тему. Вам також знадобиться створити для вашої теми файли functions.php (якщо він вже існує, то доведеться просто редагувати) і index.php.



Створення файлу index.php
Налаштування файлу
Ви повинні або редагувати існуючий файл index.php. або додати новий. Ми створили свій на основі шаблону файлу index.php і content.php з теми Twenty Fourteen. Це буде виглядати наступним чином:
Для початку, якщо ви працюєте з Twenty Fourteen, видаліть функцію, яка виводить мініатюри поста, а конкретно, видаліть цей рядок:
Відразу після цього, всередині відкриваючого тега
Створення аргументів для запиту
Тепер ви можете використовувати цю змінну в аргументах для вашого запиту. Нижче, після того коду, який ви тільки що додали, вставте наступне:
Тепер додайте сам запит:
Це помістить зображення всередину тега div з класом category-featured-image. який можна використовувати для оформлення. Потім буде задіяна функція wp_get_attachment_image (). для відображення зображення.
Тепер, якщо ви відновите головну сторінку вашого блогу, то побачите всі пости з прикріпленими слайдами:

Як ви бачите, у нас на сайті утворилося занадто багато порожнього простору, так що давайте трохи попрацюємо над оформленням.
Налаштування стилів оформлення
Відкрийте таблицю стилів style.css вашої теми і редагуйте все, що вважаєте за потрібне. Ми внесли такі зміни:
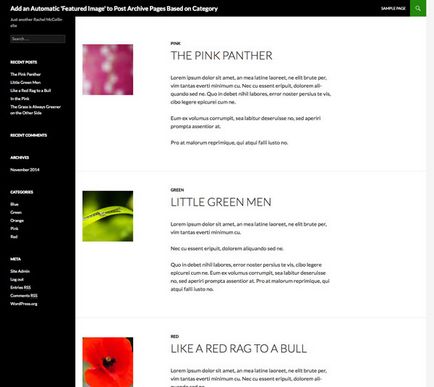
Тепер наш сайт виглядає наступним чином:

Застосування цієї техніки до інших типів контенту
Як ми вже згадували на початку статті, подібним чином ви можете працювати і з іншими типами контенту. наприклад:
висновок
Джерело: code.tutsplus.com
матеріал цікавий але, напевно для більш просунутих користувачів, ніж я. Smiruponitke13.ru