Android клацання кнопки

На попередньому занятті ми трохи попрацювали з кнопкою. У цій статті розглянемо роботу з обробкою клацань докладніше.
Можете використовувати старий проект або створити новий проект з стандартними настройками.
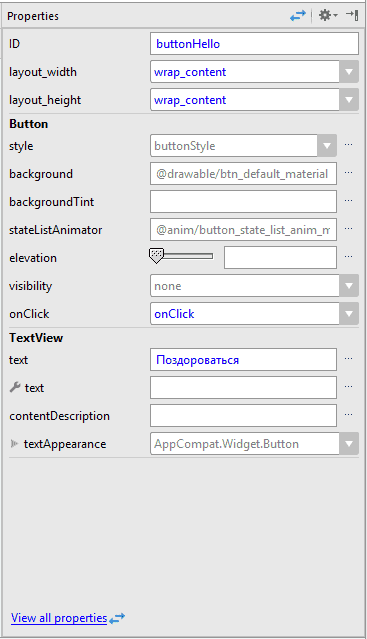
Минулого разу ми використовували ImageButton. Сьогодні будемо працювати зі звичайною кнопкою. У режимі Design підведіть курсор до елемента Button і перетягніть його на форму. В результаті ваших дій на формі з'явиться стандартна кнопка з налаштуваннями за замовчуванням. У правій частині екрана у вас є вікно Properties. в якому ви можете налаштувати необхідні властивості для кнопки. За своєю старою звичкою я присвоїв властивості id нове значення buttonHello замість стандартного button. Якщо тимчасово переключитися в режим Text. то побачите, що насправді атрибут має значення @ + id / buttonHello. Природно, якщо ви редагуєте властивості в текстовому вигляді, то вам теж треба дотримуватися цього стандарту. Властивості Text надайте текст Привітатися. Буде чудово, якщо ви додасте цей текст через ресурси. У навчальних прикладах я буду використовувати текст прямо у властивостях для економії місця, але ви повинні звикати писати код правильно.

Якщо ви відкрили попередній проект, то там вже був компонент TextView з текстом Hello, World (якщо ви створили новий проект). Компонент TextView є текстової міткою для виведення тексту, який не можна редагувати. У мітці будемо виводити вітання після клацання кнопки. У вікні властивостей видаляємо текст з властивості Text. щоб в текстовій мітці нічого не було. Простежте, щоб у нього був ідентифікатор. Якщо у вікні властивостей нічого немає, то додайте свій ідентифікатор, наприклад, textView (@ + id / textView).
Якщо вам не подобається взаємне розташування елементів, то можете на формі перетягувати елементи, змінюючи їх місцями.
Будемо вважати, що інтерфейс програми готовий - у нас є кнопка для натискання і текстова мітка для виведення повідомлень.
Тепер потрібно навчитися писати код для клацання кнопки. Перейдіть з режиму Design на режим Text і знайдіть тег
Насправді це можна було зробити і через графічну модель. Перейдіть назад в режим Design і знайдіть у властивостях кнопки пункт OnСlick. Там буде прописано ім'я методу, яке ми поставили через XML (дивись малюнок вище). Користуйтеся будь-яким зручним вам способом.
Ми задали подія onClick для кнопки (клацання) і тепер залишилося написати обробник події. Ви вже знаєте, як в Android Studio швидко створити заготовку. У текстовому режимі встановлюємо курсор на рядку android: і натискаємо комбінацію Alt + Enter - студія згенерує шаблон методу в класі MainActivity.
Втім, це код нам вже знайомий по попереднього заняття. Є невелика відмінність. Текстову мітку ми оголошуємо і присвоюємо посилання на потрібний компонент відразу в методі клацання. Додаток у нас просте і доступ до текстової мітці більше ніде не здійснюється. Тому немає потреби оголошувати змінну на рівні класу і форматувати її в методі onCreate (). Якщо ви набирали текст самостійно, то у вас все вийде. Якщо просто скопіювали і отримали помилки, то розбирайтеся самі. Я ледарям не допомагаю.
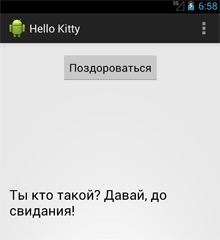
Запускаємо проект і натискаємо на кнопку, щоб побачити результат. Можете змінити текст за своїм бажанням, наприклад, на Ти хто такий? Давай до побачення!. але це повідомлення буде виглядати м'яко кажучи, дивним.
Повний текст коду.
Ще раз зверніть увагу на рядок TextView helloTextView = (TextView) findViewById (R.id.textView) ;. В інтернеті є популярна забава Знайди кота. Метод findViewById () перекладається як НайдіКомпонентПоІдентіфікатору і застосовує той же підхід - ви вказуєте в параметрі ідентифікатор ресурсу і програма шукає відповідний компонент. Надалі ви постійно будете використовувати даний код в своїх програмах.

Новачки на перших порах часто роблять елементарну помилку - поміщають рядок ініціалізації об'єкта до методу setContentView (). Запам'ятайте, спочатку потрібно вивести шаблон (R.layout.activity_main), а тільки потім кнопки, текстові поля, перемикачі і т.д. У нашому випадку використовується окремий метод для кнопки, який формується після методу setContentView (). Пізніше, в інших проектах ви побачите стандартні прийоми ініціалізації об'єктів.
Інший спосіб обробки клацання кнопки
Насправді, спосіб обробки клацання кнопки, який я вам показав, є відносно новим для розробників. Google рекомендує використовувати даний спосіб як зручний, вимагає менше коду і зрозумілий для читання. Але тим не менше вам доведеться стикатися зі старим способом, який бере своє коріння від Java. Тому необхідно вивчити і другий спосіб, щоб розуміти інші приклади.
Я поміняв для кнопки текст і ідентифікатор, а також деякі параметри, що відповідають за стан кнопки на екрані. Перейдіть в графічний режим і подивіться, як виглядає кнопка. Зверніть увагу, що рядок типу android: onClick = "buttonCrowsCounter_Click" ми вже не використовуємо. Якщо вас не влаштовує становище кнопки, то перетягніть її в інше місце.
Google розробив ціле керівництво по найменуванню змінних. Наприклад, закрита змінна на рівні класу повинна починатися з символу m (member), а далі йде зрозумілу назву з великої літери. Давайте спробуємо дотримуватися цього стилю.
Після рядки setContentView (R.layout.activity_main); пишемо:
Ще раз нагадую, не копіюйте текст зі сторінки, а вводите текст вручну. Так ви швидше освоїте програмування, крім того навчитеся користуватися системою підказок і зменшите кількість помилок.
Переходимо до найважливішого - оброблювачу клацання кнопки. Нам знадобиться додаткова змінна-лічильник mCount. яка буде містити число підрахованих ворон (її необхідно розмістити вище методу onCreate () поруч зі змінною mCrowsCounterButton).
Тепер пишемо обробник, активно використовуючи спливаючі підказки для швидкого набору. Код додається в методі onCreate () після інших рядків, написаних раніше в цьому методі.
Спробую описати, як використовувати автодоповнення. Спочатку починаємо вводимо перші символи слова mCrowsCounterButton (можна маленькими буквами) і натискаємо Enter, якщо бачимо, що потрібна підказка з'явилася. Після цього слова ставимо крапку і повинні з'явитися знову підказки, які відносяться до даної змінної. Починаємо вводимо перші літери слова setOnClickListener. Тут теж проблем зазвичай не виникає. На даний момент у нас вийшла рядок mCrowsCounterButton.setOnClickListener () ;. Ставимо курсор всередині круглих дужок і набираємо new OnClickListener. Тут важливо набрати символ O в верхньому регістрі. Тоді у вас з'явиться потрібна підказка типу OnClickListener (android.view.View). Натискаємо Enter і отримуємо потрібну заготовку, всередині якої вставляємо код:
Раніше ми оголосили змінну helloTextView всередині методу onClick (). з якого вона недоступна в інших методах. Тому зробимо з неї так само, як з кнопкою - оголосимо текстову мітку на рівні класу і инициализируем її в методі onCreate (). Зробіть це самостійно, створивши змінну з ім'ям mInfoTextView.
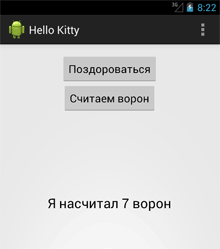
Запускаємо програму і починаємо клацати по кнопці. При кожному натисканні лічильник mCount буде збільшуватися на одиницю і ця інформація буде відображатися на екрані.
Немає сенсу дублювати код для одного текстового мітки. Тому для першої кнопки, яка віталася, код можна скоротити.
Ми познайомилися з новим способом обробки клацання кнопки. Який спосіб ви віддасте перевагу - залежить від ваших звичок і смаку. Більш того, є ще один спосіб, про який можна прочитати в окремій статті про кнопках.


Втім, програма вийшла у нас універсальної, можна вважати не тільки ворон за вікном.

виправляємо помилки
Ваше завдання - прагнути до зеленого кольору. Жовтий колір бажано переглядати і вирішувати самостійно, чи потрібно виправляти код. Якщо ви розумієте, в чому проблема, то виправте. Якщо не зрозуміло, то залиште. Попередження не завжди бувають у справі, іноді їх можна ігнорувати. Розуміння прийде з досвідом і практикою.
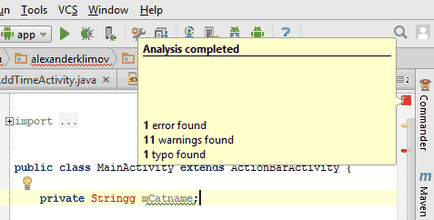
Нижче показаний випадок, коли я зробив помилку в назві класу String.

Крім прямокутника, там же нижче є зарубки з такими ж кольорами. Підведіть курсор миші до будь-якої з зарубок і побачите підказку про характер помилки або попередження. Клацання по зарубки перенесе вас в потрібне місце в документі.
Домашнє завдання
додаткове читання


