9 Цікавих прийомів роботи з бібліотекою медіа в wordpress, все про wordpress
Медіа бібліотека в WordPress може робити набагато більше, ніж просто зберігати ваші файли. Це - дуже потужний інструмент, який охоплює всі ваші потреби, пов'язані з управлінням медіа-файлів. У поточній статті ми розглянемо деякі не найпопулярніші прийоми роботи з медіа-бібліотекою.
Я покажу вам, як використовувати медіа-бібліотеку на всі сто відсотків її можливостей - ми обговоримо всі аспекти, починаючи з завантаження медіа-файлів і стиснення зображень і закінчуючи обрізанням файлів і установкою ліміту на завантаження.
Також ми розглянемо управління медіа в WordPress і редагування зображень за допомогою бібліотеки. Нарешті, я покажу вам методики того, як організувати і завантажити всю вашу бібліотеку цілком без звернення до FTP-клієнтам.

Введення в медіа-бібліотеку
Ви можете також інтегрувати різні плагіни в свою бібліотеку, щоб удосконалити її. Бібліотека є гнучкою, портативної та замовною. Вона була покращена в останніх версіях WordPress і є однією з найбільш налагоджених можливостей в світі популярних систем управління контентом.
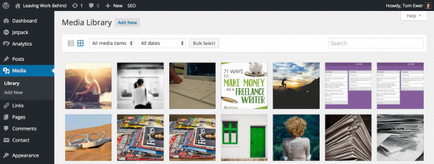
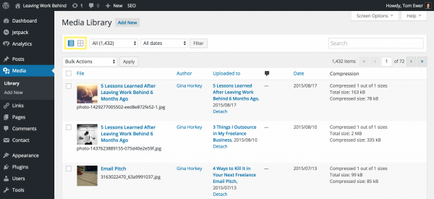
Ви можете отримати доступ до медіа-бібліотеці, просто клацнувши по пункту Media в своєму адміністраторському меню. У вас буде два варіанти виведення бібліотеки: в grid-режимі (як було показано вище) або у вигляді списку:

WordPress також дозволяє вам задавати фільтри пошуку і шукати зображення по типу файлів, за датою завантаження і ключові слова:
Як змінити ліміт завантажень в медіа-бібліотеку
Якщо ви коли-небудь намагалися завантажувати великі медіа-файли в свою бібліотеку, ви, швидше за все, стикалися з повідомленням про помилку
The uploaded file exceeds the upload_max_filesize directive in php.ini
На щастя, ця проблема може бути вирішена відносно легко.
Якщо ви не хочете возитися з кодом для збільшення ліміту завантажень. ви можете скористатися простим плагіном Increase Max Upload Filesize.
Як включити стиск зображень для завантаження медіа-файлів
Розмір файлу зображення важливий з ряду причин, і, на щастя, ми завжди можемо стиснути зображення без будь-яких видимих відмінностей.
Про оптимізацію зображень були написані цілі керівництва, проте ми просто обмежимося плагіном WP Smush. Не забудьте перевірити його преміум-версію, яка залишає далеко позаду всіх конкурентів.
Після того, як плагін буде встановлено, він сам все зробить за вас. Ніяких спеціальних дій робити не знадобиться.
Як відключити стандартне стиснення JPEG в WordPress
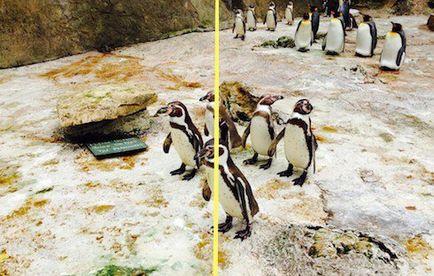
За замовчуванням WordPress стискає JPEG зображення до 90% від їх вихідного рівня стиснення. Фотографія, представлена ліворуч, демонструє різницю.

Ви знадобиться витратити час, щоб знайти хоч якісь відмінності, і саме тому розробники WordPress вирішили ввести цю функцію в ядро.
Однак ви можете зіткнутися з проблемами при інтеграції додаткових рішень для стиснення (таких як WP Smush); ваші зображення, стислі два рази, можуть виглядати занадто відштовхуюче.
Як запобігти дублюванню зображень
Всякий раз, коли ви завантажуєте файл зображення в WordPress, він копіюється зазвичай в декількох розмірах. Це може бути дуже корисною особливістю, якщо ви, наприклад, хочете вивести мініатюру зображення і посилання на його велику версію. Однак для більшості користувачів ці додаткові розміри зображень є просто зайвим вантажем, який з'їдає вільне місце.
Якщо ви нагадуєте за своїм мисленням мене, то ви теж хочете до біса знести всі ці зайві файли.
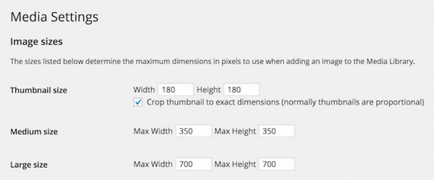
Давайте спочатку подивимося, які розміри зображень буде створювати WordPress. Для цього перейдемо в розділ Settings - Media:

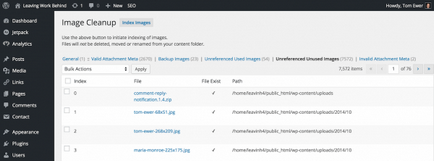
Якщо у вас вже накопичився пристойний архів зайвих зображень, ви можете скористатися плагіном Image Cleanup. який дозволить вам знищити весь цей мотлох за пару кліків миші:

Як редагувати зображення в WordPress
Я рекомендую вам редагувати свої зображення ще до завантаження в WordPress, але якщо ви все ж вже завантажили файли, ви можете провести деякі дії з ними в медіа-бібліотеці.

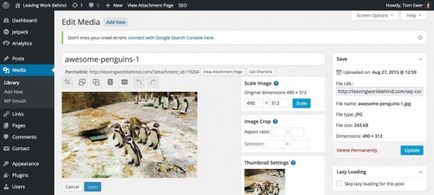
WordPress пропонує досить просунуту (для системи управління контентом) функціональність редагування зображень. Просто натисніть Edit в медіа бібліотеці, і ви побачите на екрані щось таке:
Ви можете повертати, дзеркально відображати, масштабувати і обрізати будь-яке зображення у вашій медіа-бібліотеці, додавати заголовок, текст alt, опис, а також змінювати назву файлу. Ви можете застосовувати зміни до всіх розмірів одного і того ж зображення, якщо ви хочете - для цього досить клацнути по радіо-кнопці All image sizes в розділі Thumbnail Settings.
Поворот, дзеркальне відображення і інструменти скасування / повтору дій зрозумілі і без пояснень, тому давайте зосередимося на обрізку і зміні розмірів.
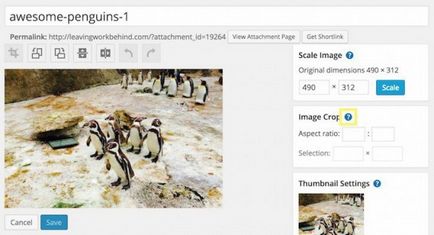
обрізка зображення
За допомогою WordPress ви можете обрізати зображення декількома способами. Найпростіший спосіб - перетягнути область виділення, щоб вибрати, яка частина зображення потрібно обрізати.
Другий спосіб включає в себе один додатковий крок, але гарантує, що співвідношення сторін залишиться незмінним. Введіть значення для свого переважного співвідношення сторін, після чого натисніть клавішу Shift і скоректуйте область виділення.
Третій спосіб обрізки зображення полягає в використанні вбудованого інструменту WordPress. Вам потрібно просто ввести розміри області виділення. Розміри треба вводити в пікселях. Якщо ви добре володієте пиксельними розрахунками, то в такому випадку ви можете використовувати даний метод для обрізки зображень.
Жоден із способів не виглядає простим? Не хвилюйтеся - в WordPress є зручні підказки, які допоможуть вам зрозуміти, як провести обрізку. Кожен раз, коли ви не знаєте, що робити, ви можете просто натиснути на один з синіх знаків питання, щоб отримати додаткову інформацію:

масштабування зображень
Масштабування зображень в WordPress здійснюється в кілька разів простіше, ніж обрізка і зміна розмірів вручну. Все, що ви повинні зробити - це ввести нову ширину або висоту (один з показників буде вручну вирахуваний для збереження коректного співвідношення сторін), після чого клацнути по кнопці Scale. Так, це дійсно дуже просто.
Єдиний недолік масштабування - ви можете тільки зменшувати розміри. Збільшення масштабів привело б до порушення щільності пікселів. Якщо ви випадково зменшите розмір вашого зображення до дуже маленького, ви можете знову відновити його, використовуючи кнопку Undo. Вам не доведеться завантажувати зображення заново.
Як завантажити свою медіа-бібліотеку
Ви коли-небудь стикалися з необхідністю завантаження медіа-бібліотеки цілком на свій комп'ютер? Це може знадобитися в тому випадку, якщо у вас є прекрасна колекція зображень, яку ви хочете зберегти в своїй системі.
Ви можете скористатися, наприклад, FTP-клієнтами для цього, однак для новачків WordPress є простіший спосіб. Можна просто встановити плагін downML - Download Media Library. який дозволить завантажити zip-файл вашої бібліотеки.
Зверніть увагу, що плагін може призводити до зависань, що залежить від розмірів вашої бібліотеки. Обов'язково зверніться до хостинг-провайдеру і обговоріть з ним можливість використання даного плагіна.