10 Злочинів з html тегами, яких краще не робити
В даній статті піде мова про те, чого не варто робити з HTML тегами, так як це семантично неправильно.
Крім семантики мова також піде про застарілі тегах і валидной розмітці.
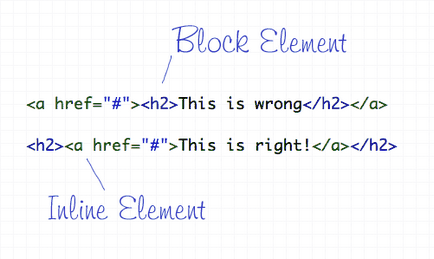
Злочин № 1 - Вставка блокових елементів в інлайновие

HTML можна відображати двома способами - блочно або інлайново. Кожен тег спочатку блоковий або інлайновий. Блокові елементи - шари (div) і абзаци, які складають структуру сторінки. Інлайновие елементи повинні знаходиться всередині блочних, наприклад якорі та теги . І тому інлайновие елементи завжди повинні знаходиться всередині блочних, і не навпаки.
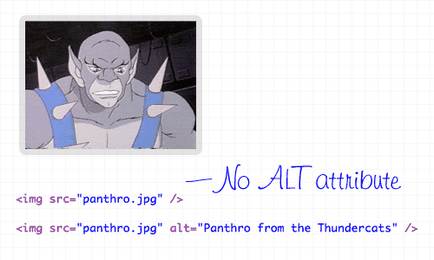
Злочин № 2 - Невикористання атрибута ALT в картинках

Атрибут ALT - це обов'язковий елемент для всіх картинок на сторінці. Він допомагає користувачам дізнатися, що зображено на картинці, якщо вона не відображається з якої-небудь причини. Якщо картинка використовується просто як елемент дизайну, тоді все одно додавайте порожній атрибут - alt = "".
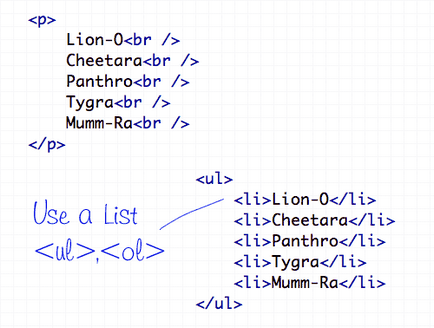
Злочин № 3 - Невикористання списків там, де це необхідно

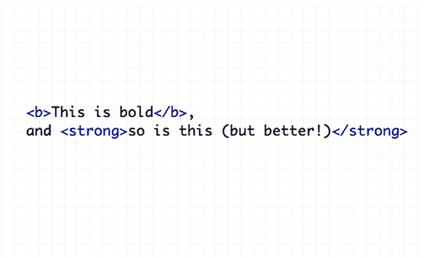
Злочин № 4 - Використання і для жирного і курсивного тексту

Теги і робить текст жирним і курсивним, але семантично вони класифіковані як презентаційні теги, і тому найкраще подібні ефекти робити за допомогою CSS стилів font-weight і font-style. Якщо ж в тексті є всього кілька слів, які слід виділити, тоді краще використовувати теги або , які виконують ту ж функцію.
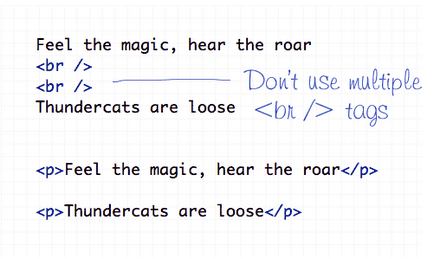
Злочин № 5 - Використання великої кількості тегів

тег
повинен використовуватися тільки один раз для вставки розриву рядків. Використання декількох тегів поспіль для відступів не вітається.
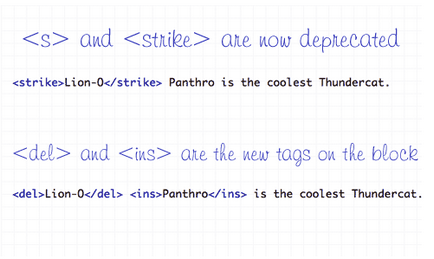
Злочин № 6 - Використання неправильних тегів для закреслення

раніше теги і використовувалися для виправлень в тексті. Сьогодні ж вони вважаються застарілими. Вони будуть працювати, але вже є альтернативи у вигляді тегів і .
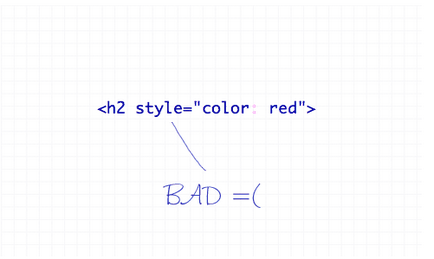
Злочин № 7 - Використання інлайнових стилів

Ви ж чули це багато раз - інлайновие стилі це зло. Ідея семантичного HTML і CSS полягає в поділі структури і стилів. Пам'ятайте, завжди зберігайте стилі в таблиці стилів.
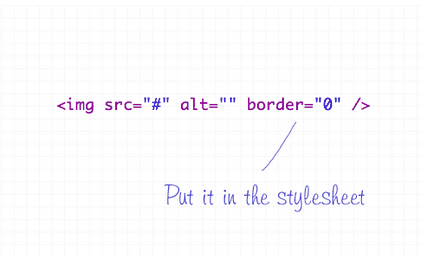
Злочин № 8 - Додавання або видалення кордонів в HTML

Атрибут кордону краще вказувати тільки в таблиці стилів, навіть якщо це просто border = "0".
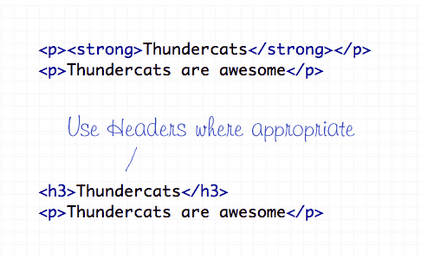
Злочин № 9 - Невикористання заголовків

Заголовки доступні від
і до і їх дуже зручно використовувати для поділу документа на секції. Якщо кілька слів пояснюють що буде далі, має сенс використання заголовка. Вибору розміру заголовка залежить від структури документа. Головне дотримуйтесь баланс і використовуйте заголовки від 1 до 6.
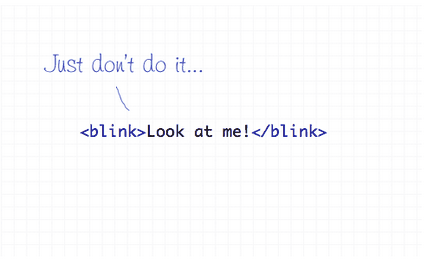
Злочин № 10 - Використання

5 останніх уроків рубрики "HTML і DHTML"
При написанні або налагодження PHP скриптів ми частенько користуємося функціями var_dump () і print_r () для виведення попередніх даних масив і об'єктів. У цьому пості я б хотів розповісти вам про функції var_export (), яка може перетворити масив в формат, придатний для PHP коду.
Парочка безкоштовних шаблонів панелей адміністрування.
Створення шаблону для листа не така вже й проста справа. Пропонуємо вам підбірку з 30 сайтів, де можна безкоштовно скачати подібні шаблони на будь-який смак.
Наприклад у вас є поле пошуку, яке обробляється при кожному натисканні клавіші клавіатури. Якщо хтось захоче написати слово Windows, AJAX запит буде відправлений за наступними фрагментами: W, Wi, Win, Wind, Windo, Window, Windows. Проблема ?.
Підбірка з 15 нових сайтів, де можна скачати безкоштовні фотографії для заповнення своїх сайтів.
чому все картинки в статті без альта?))
Тепер вони з alt = "")
Ігорь_Ермаков
У Dreamweaver.CS4 навпаки, замінили тег на ?
"Атрибути" і "картинка" в другому злочині - теж злочин.
Сергей_Патін
Олег, а у мене в CS4 саме використовується для виділення жирним.
Dreamweaver.CS4 rus. - на панелі "властивості" кнопка 'B' - викликає тег , а в CS3 тег . для виклику в CS4 користуюся випадає меню - "Вставка". кнопка 'S' (не зручно.)
МіхаілГорюнов
Ну, blink'а я не знаю, а marquee в чому винен? Замість звичайного HTML використовувати Flash або jQuery. Не згоден!
Чи не інлайновие, а малі. Блокові і малі.
Шкода в статті не вказано, чим все це обернеться, що не чому це погано (типу застаріло і т.д.), а ніж це погано, було б цікаво.
Так треба з на переходити

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!